سلام خوشحالیم که با یک مقاله آموزشی دیگه در خدمت شما هستیم؛ برای مشاهده سایر مقالات آموزشی ما میتوانید اینجا کلیک کنید 🙂
در ضمن آخرین نسخه المنتور پرو فارسی به همراه لایسنس اختصاصی هم جهت دانلود اینجا در اختیار شماست
ما در این مقاله میکوشیم به صورت تصویری و گام به گام، ساخت هدر عمودی را با استفاده از افزونه المنتور پرو و کمی CSS به شما عزیزان نشان دهیم.
همانطور که میدانید در افزونه صفحه ساز المنتور پرو ما امکان ساخت هدر و فوتر سفارشی به صورت افقی را داریم، اما در بعضی از کاربرد ها مثل پنل کاربری یا سایت های تمام صفحه نیاز هست که هدر سایت به صورت عمودی در سمت راست یا چپ سایت قرار گیرد؛
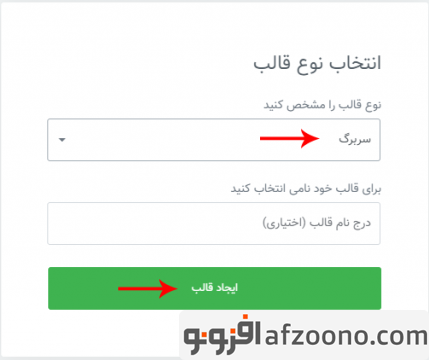
به همین جهت ما ابتدا برای ساخت هدر نیاز داریم از بخش “قالب ها”، “افزودن جدید” رو بزنیم و یک سربرگ ایجاد کنیم. (اگه نیاز داشتید ببینید به چه صورت، مقاله آموزشیش این پایین هست)

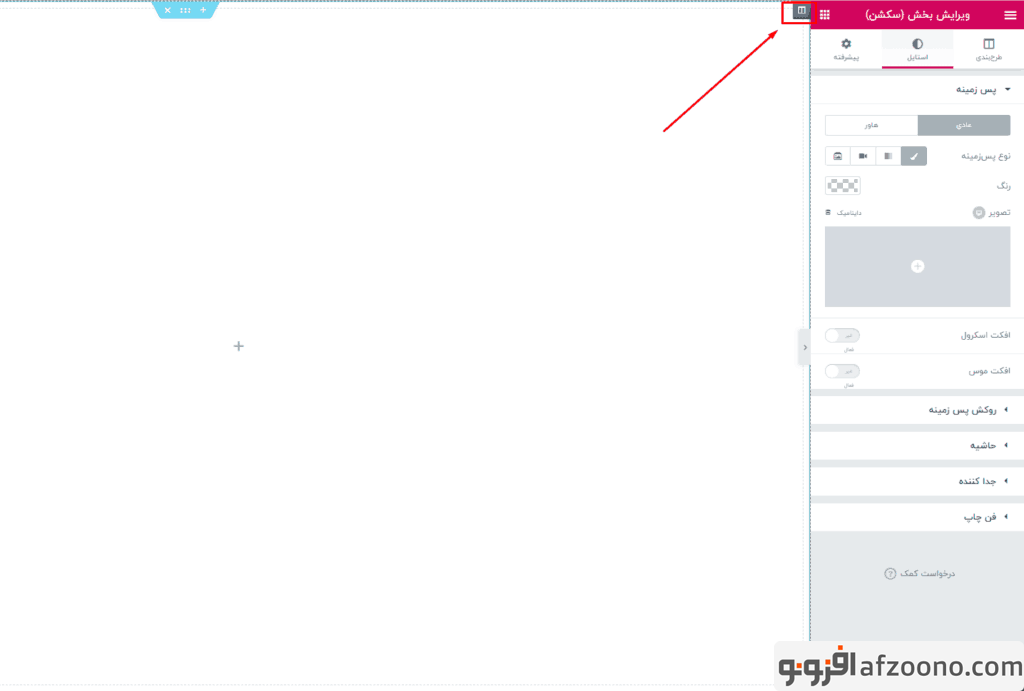
وقتی دکمه ایجاد قالب رو بزنیم، پنجره ی کتابخانه قالب های آماده المنتور باز میشه، اون را ببندید چون الآن بهش کاری نداریم.
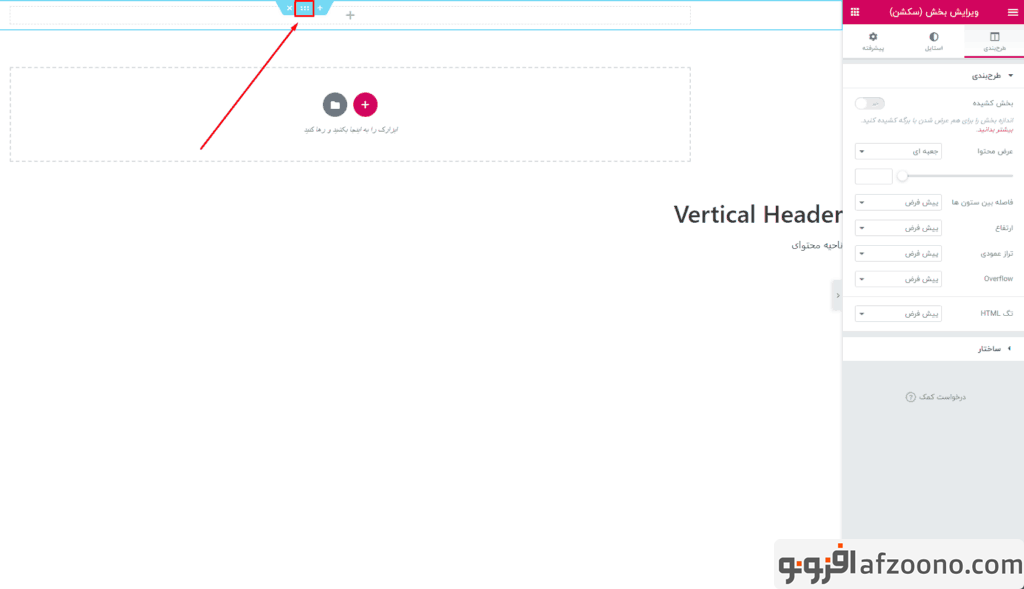
روی + کلیک کنید و یک بخش ایجاد کنید.
سفارشی سازی بخش (Section)
اول روی بخش اصلی کلیک می کنیم

حالا تنظیمات طرح بندی و پیشرفته رو طبق اطلاعات و مطابق تصاویر زیر پر میکنیم:
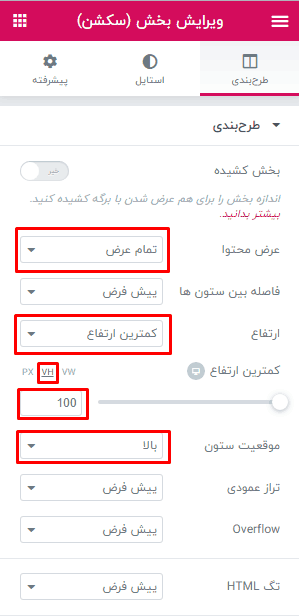
تب طرح بندی:
عرض محتوا را روی گزینه “تمام عرض”، ارتفاع را روی گزینه “کمترین ارتفاع”، واحد را روی گزینه “VH”، مقدار کمترین ارتفاع را “100”قرار میدهیم.
همچنین موقعیت ستون را روی “بالا” قرار میدهیم.

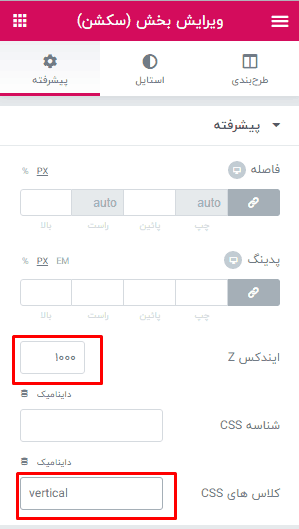
تب پیشرفته:
مقدار ایندکس Z را روی “1000” قرار دهید و در بخش کلاس های CSS مقدار “vertical” را وارد نمایید.

فراموش نکنید که حتما برای پس زمینه بخش (Section) یک رنگ قرار بدهید تا ناحیه سربرگ مشخص شود.
سفارشی سازی ستون (column)
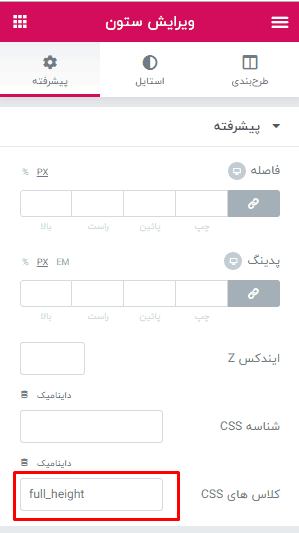
حالا باید ستون داخلی بخش را انتخاب کرده و تنظیمات ستون را انجام دهیم.

پس از کلیک روی ستون در بخش “پیشرفته”، فقط اضافه کردن یک کلاس با نام “full_height” نیاز است که در مرحله بعد به آن نیاز داریم.

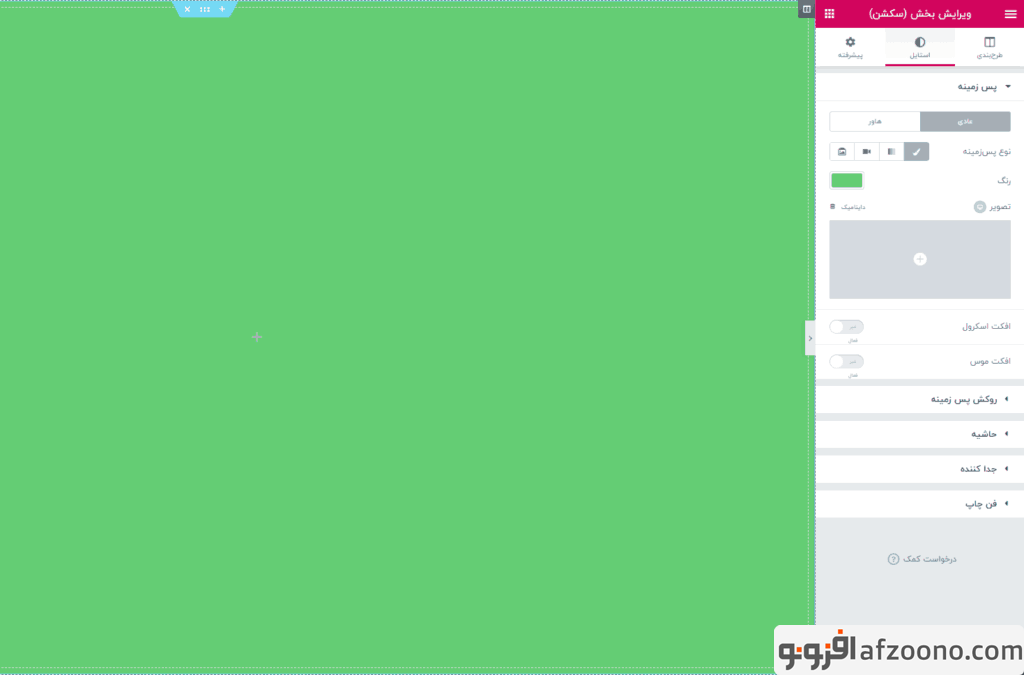
چنانچه همه مراحل را به درستی انجام داده باشیم، مثل تصویر زیر تمام صفحه باید به رنگی که انتخاب کرده بودیم در آماده باشد.

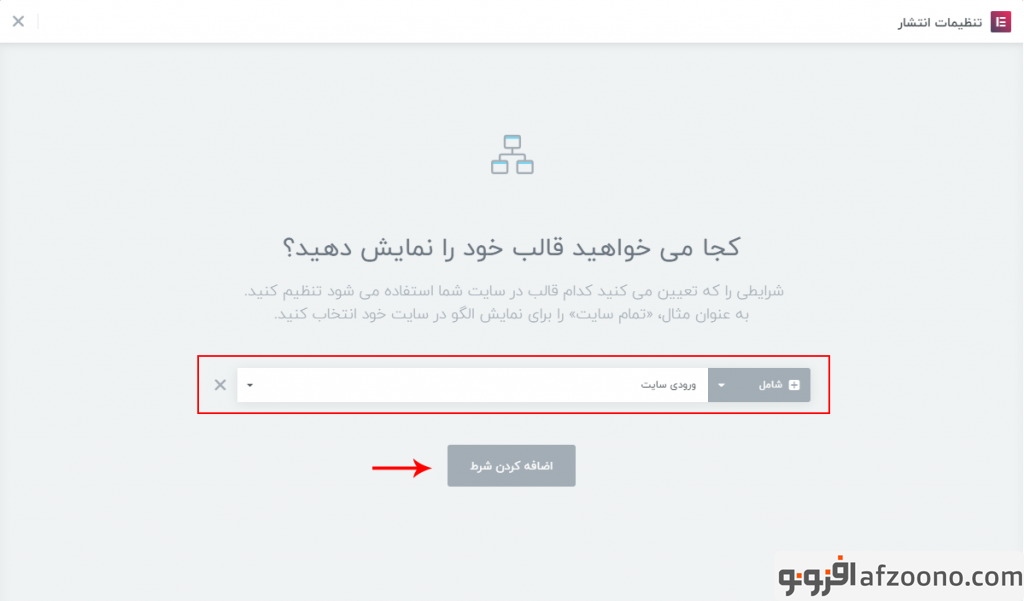
حالا سربرگ را منتشر کرده و بخش “شرایط نمایش” را روی گزینه “ورودی سایت” قرار دهید.

افزودن کد های CSS
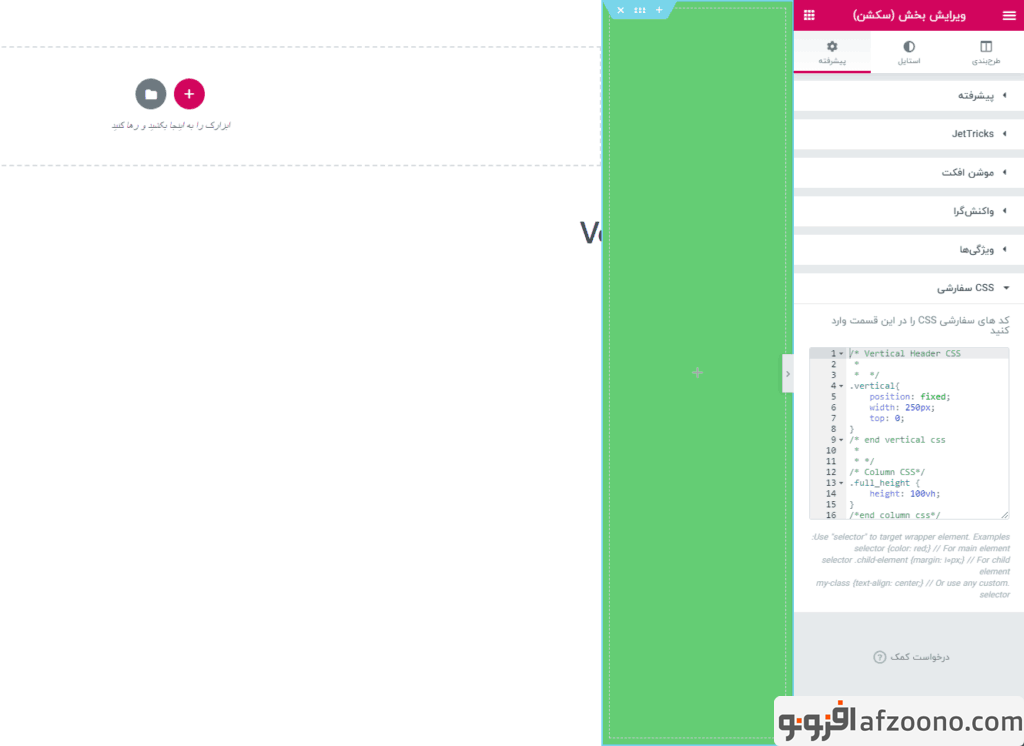
اکنون زمان اضافه کردن کد های CSS برای تعیین هدر عمودی می باشد؛ به همین منظور روی بخش اصلی (Section) کلیک کرده و در “تب پیشرفته” تب “CSS سفارشی” را باز کرده و کد زیر را در آن قرار دهید.
/* Vertical Header CSS
/* Vertical Header CSS
*
* */
.vertical{
position: fixed;
width: 250px;
top: 0;
}
/* end vertical css
*
* */
/* Column CSS*/
.full_height {
height: 100vh;
}
/*end column css*/
توجه داشته باشید که تغییرات باید به صورت آنی انجام شوند و چیزی شبیه به تصویر زیر را در سایت خود مشاهده کنید

میبینید که هدر به صورت عمودی در سمت راست قرار گرفته؛ حالا “بروزرسانی” را زده و صفحه اصلی سایت را باز کنید.
با مشاهده صفحه اصلی، می بینید که کمی از محتوا زیر هدر عمودی قرار گرفته است؛ جهت رفع این مورد، باید مقدار فاصله محتوا از هدر عمودی را کم کنیم.
کد زیر را در بخش “CSS سفارشی” قرار داده و بروزرسانی را بزنید
.page-content, .elementor-location-footer {
margin-right: 250px;
}
میزان فاصله محتوا از هدر دقیقا همان مقدار عرض هدر می باشد؛ مثلاً اگر عرض هدر را روی 200 قرار داده باشید، باید مقدار فاصله را نیز 200px قرار دهید.
استایل دهی به هدر عمودی المنتور
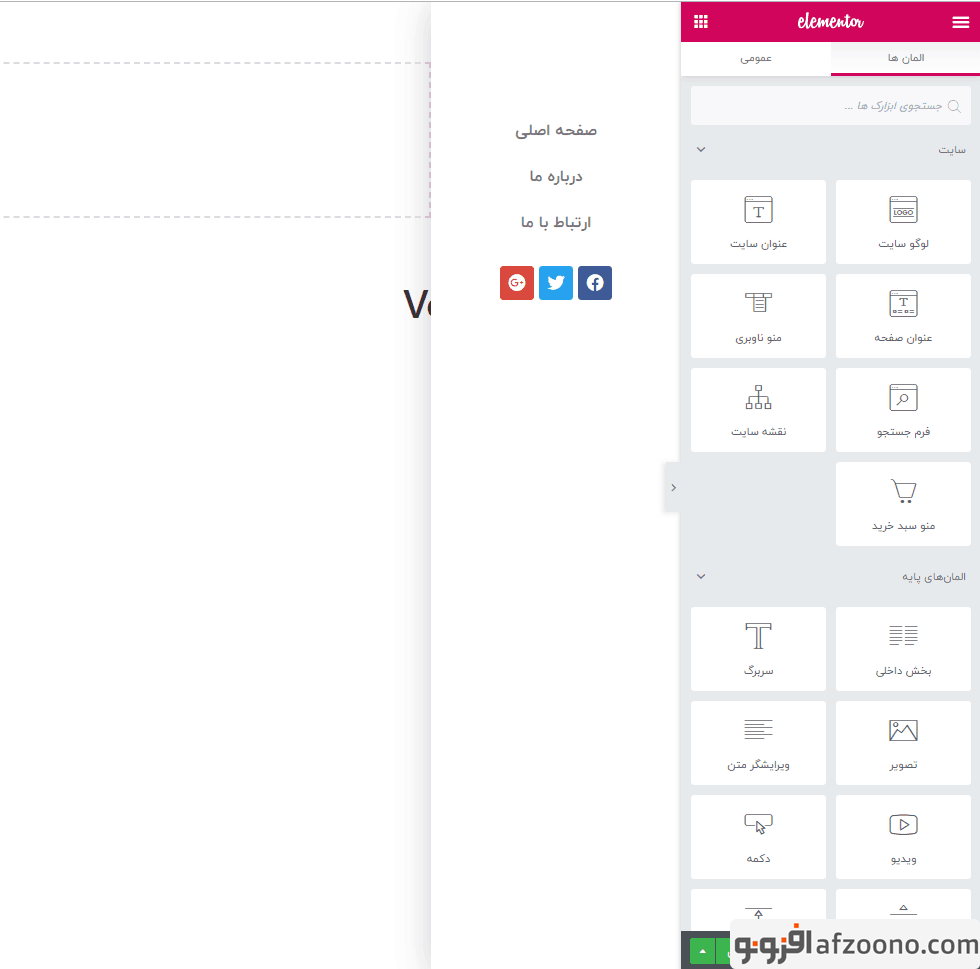
برای سفارشی سازی هدر کنیم، لوگو، منو و شبکه های اجتماعی را به هدر اضافه می کنیم

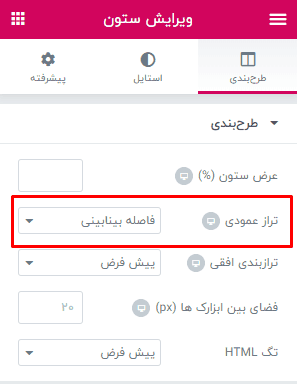
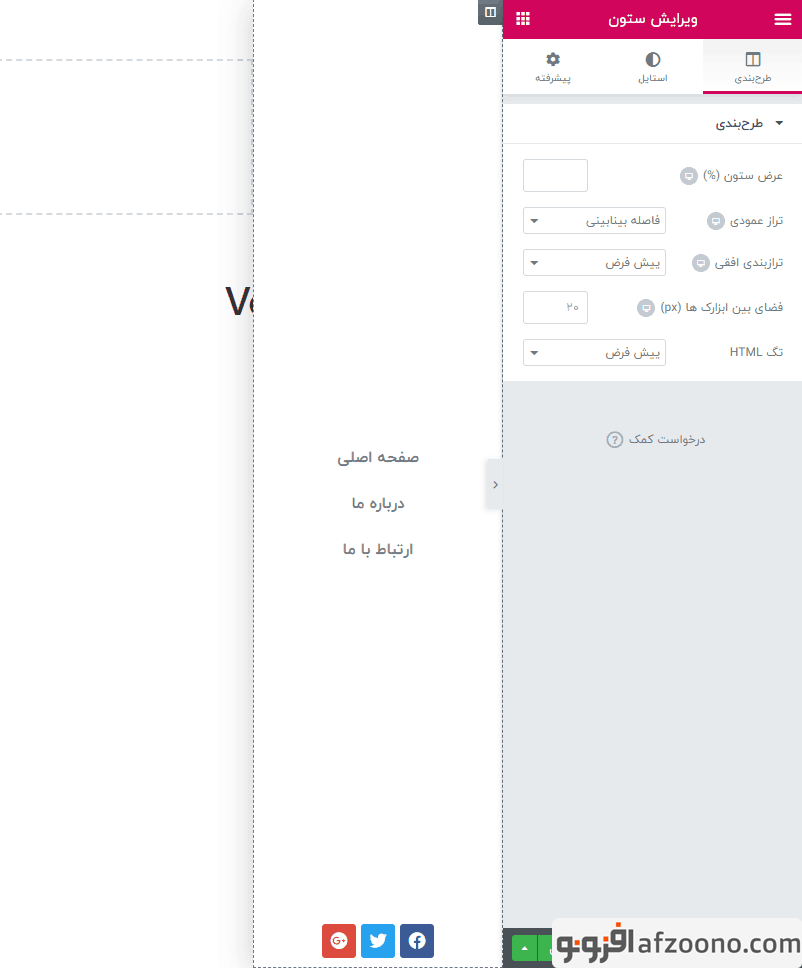
مشاهده میکنید که صفحه ظاهر مناسبی ندارد و تمام ویجت ها در بالا قرار گرفته اند؛ پس باید روی ستون کلیک کنیم و در تب “طرح بندی”، گزینه “ترازبندی عمودی” را روی گزینه “فاصله بینابینی” قرار دهیم.

میبینیم که ویجت ها از هم فاصله گرفته و در بالا و پایین ستون با فاصله یکسان قرار گرفته اند.

امیدواریم این مقاله آموزش ساخت هدر عمودی با المنتور برای شما مفید بوده باشد و ممنون که تا پایان همراه بودید؛ جهت مشاهده سایر مقالات آموزشی ما اینجا کلیک کنید
برای دانلود افزونه های المنتور کلیک کنید