برای مشاهده سایر مقالات آموزشی ما اینجا کلیک کنید
ساخت سربرگ سفارشی با المنتور
حتما شما می دانید که داشتن یک سربرگ خوب در وبسایت تا چه اندازه باعث بهبود عملکرد و دسترسی به منو و بخش های مختلف سایت و همچنین جذب کاربران میشود. همراه باشید تا در این مقاله مرحله به مرحله چگونگی ساخت سربرگ را با المنتور یاد بگیریم.
مرحله اول:
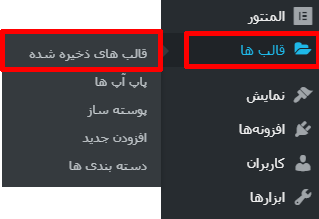
برای شروع ابتدا به قسمت پیشخوان وردپرس > قالب ها > قالب های ذخیره شده می رویم.

مرحله دوم:
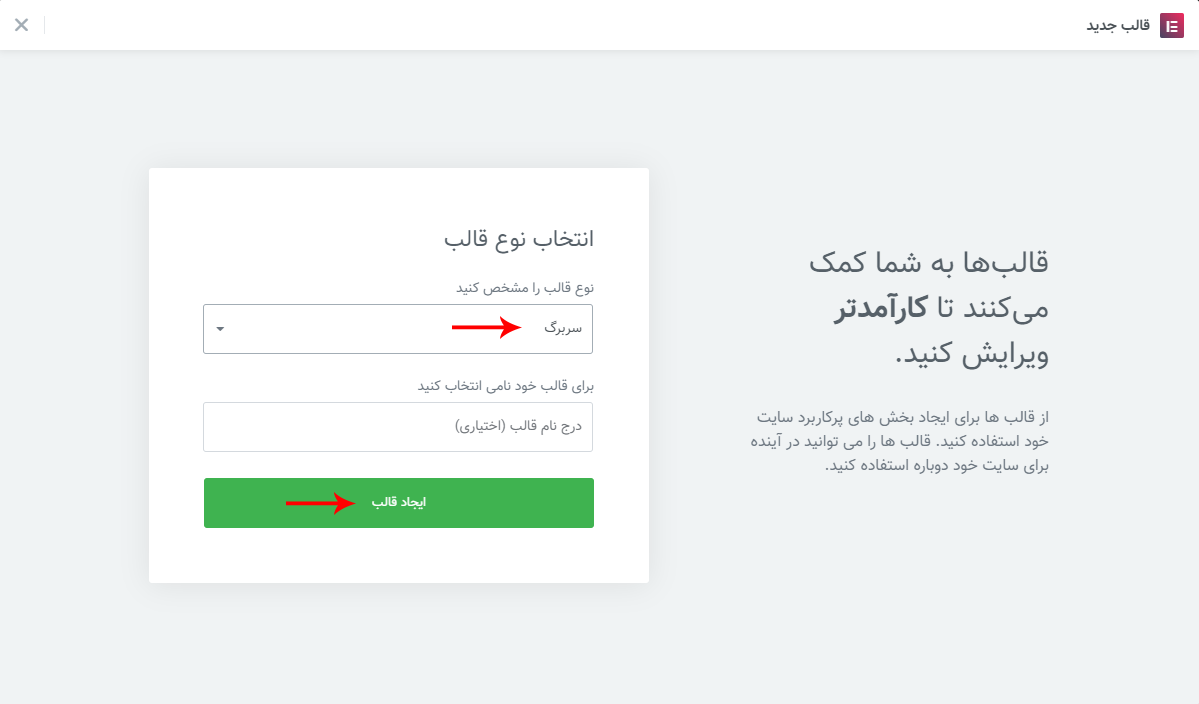
حالا روی دکمه افزودن جدید کلیک کرده، نوع قالب را روی سربرگ انتخاب میکنیم و یک اسم برای آن میگذاریم.

مرحله سوم:
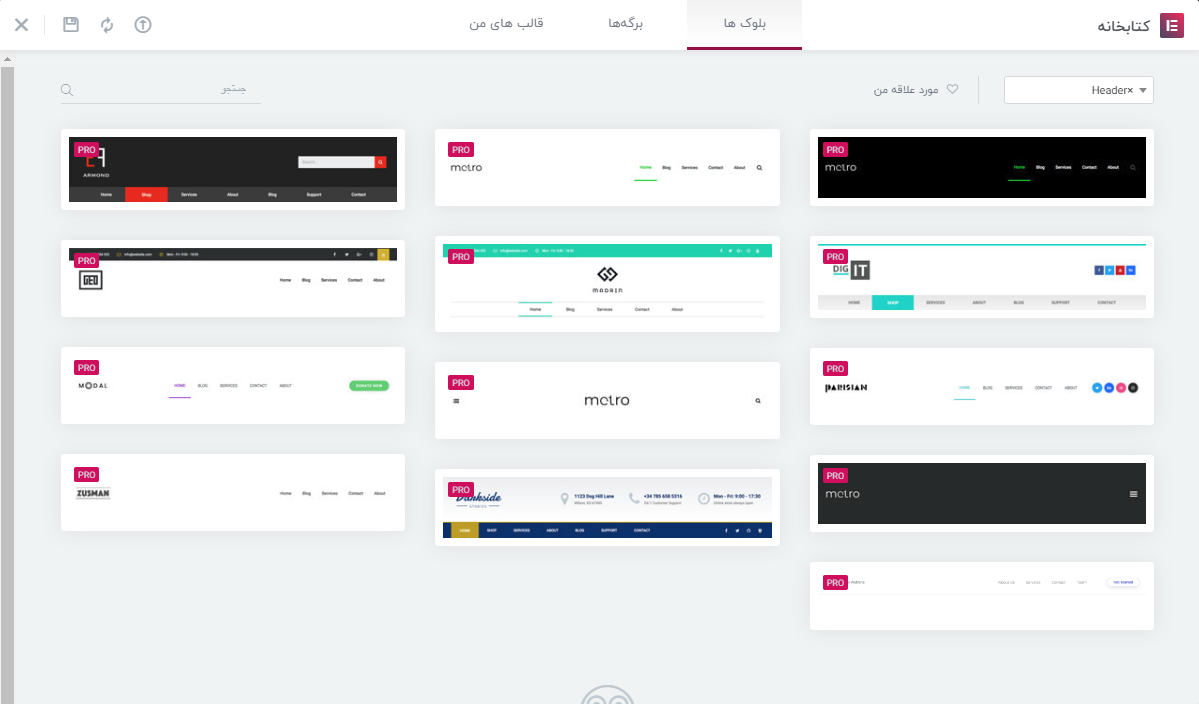
بعد از انتخاب نام، روی دکمه ایجاد قالب کلیک میکنیم و پس از بارگذاری صفحه، به بلوک های سربرگ از پیش طراحی شده دسترسی خواهیم داشت؛ پس هر کدام را که می خواهید انتخاب کنید و گزینه درج را بزنید.

مرحله چهار:
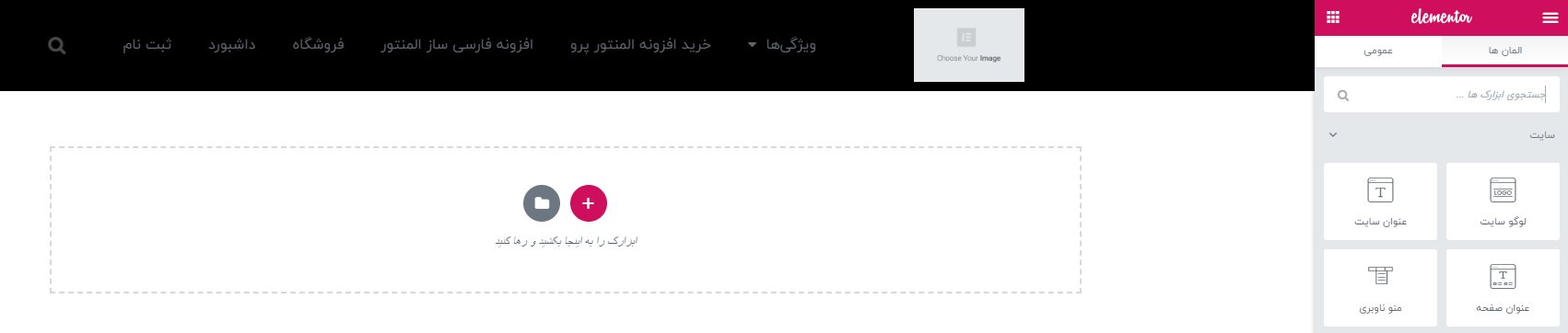
اکنون می بینید که طرح در صفحه بارگذرای شده و حالا تنها با انتخاب ویجت ها میتوانیم سربرگ را بدون نیاز به دانش خاصی ویرایش و طراحی کنیم.

ویرایش ویجت ها
مرحله پنج، لوگوی سایت:
سربرگ به صورت خودکار، لوگو سایت را از تنظیمات پیش فرض قالب میگیرد. اما اگر سایت لوگو نداشته باشد ما میتوانیم با کشیدن ویجت تصویر یا ویجت لوگو سایت بلافاصله لوگو را در سربرگ قرار دهیم و چنانچه باز هم لوگو سایت را مشاهده نمی کنید طبق تصویر زیر بررسی کنید تا روی گزینه لوگو سایت قرار داشته باشد.

مرحله شش:
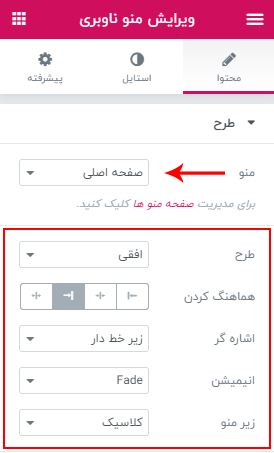
منو وب سایت را با یکی از فهرست های موجود در سایت نغییر بدهید و در صورت نیاز تغییراتی در ظاهر منو ایجاد کنید.

مرحله هفتم:
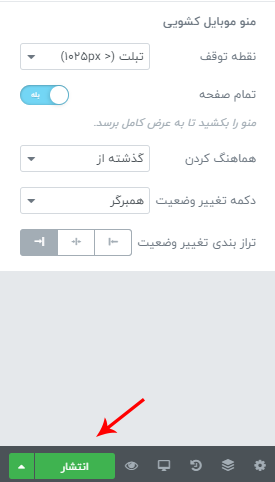
شما میتوانید بسیاری از تغییرات دیگر را مانند اضافه کردن ویجت جدید یا حتی ردیف جدید به همان شکل در صفحات پیش فرض طراحی میکنید، به سربرگ هم اضافه کنید. پس از انجام تغییرات در سربرگ، روی دکمه انتشار در پایین سمت راست کلیک کنید.

ذخیره سربرگ
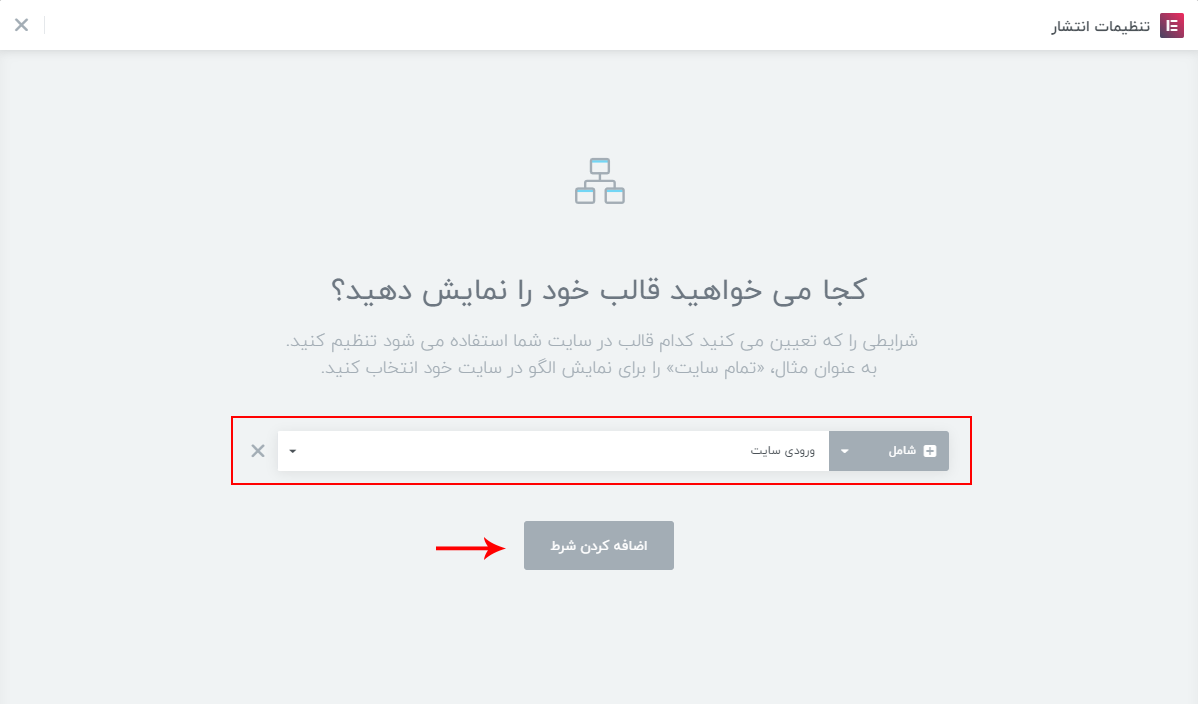
مرحله هشت:
حالا ما از آنجایی که میخواهیم سربرگ در تمام سایت نمایش داده شود، گزینه ورودی سایت رو انتخاب میکنیم؛ این ویژگی به ما اجازه میدهد که برای هر برگه یا بخش های مختلف سایت سربرگ متفاوتی داشته باشیم. همچنین گزینه های دیگری هم وجود دارد مثلا برای کاربران وارد شده یک سربرگ و برای کسانی که ثبت نام نکرده اند یک سربرگ متفاوت داشته باشیم.
مرحله آخر:
پس از انجام تغییرات، روی دکمه ذخیره و بستن کلیک کنید؛ حالا ما یک سربرگ سفارشی با طرح دلخواه خود ایجاد کرده ایم. این فقط یک نمونه ساده از چگونگی ایجاد سربرگ سفارشی با المنتور بود.
آموزش ساخت سربرگ به پایان رسید؛ ممنون که همراه ما بودید:)
برای دانلود افزونه های المنتور کلیک کنید