برای مشاهده سایر مقالات آموزشی ما اینجا کلیک کنید
فوتر سایت یکی از بخش های مهمی است که حتما باید در قالب سایت شما موجود باشد و یکی از ارکان اصلی در طراحی وب سایت می باشد؛ چراکه آخرین قسمتی است که کاربر در وب سایت شما مشاهده می کند. اما چگونه باید در المنتور فوتر را طراحی کنیم؟
ما در این مقاله قصد داریم با استفاده از ابزارهایی که المنتور در اختیارمان قرار داده، نحوه ساخت و طراحی فوترهای سفارشی را به صورت مرحله به مرحله و به همراه تصاویر به شما عزیزان نشان دهیم. با ما همراه باشید:)
جهت دانلود آخرین نسخه المنتور پرو فارسی به همراه لایسنس اختصاصی اینجا کلیک کنید
خب، ابتدا باید گفت که طراحی فوتر با استفاده از المنتور بسیار ساده است.
ساخت قالب فوتر
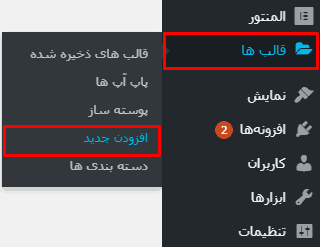
مرحله نخست: از پیشخوان وردپرس به تب “قالب ها” میرویم و روی گزینه “افزودن جدید” کلیک میکنیم.

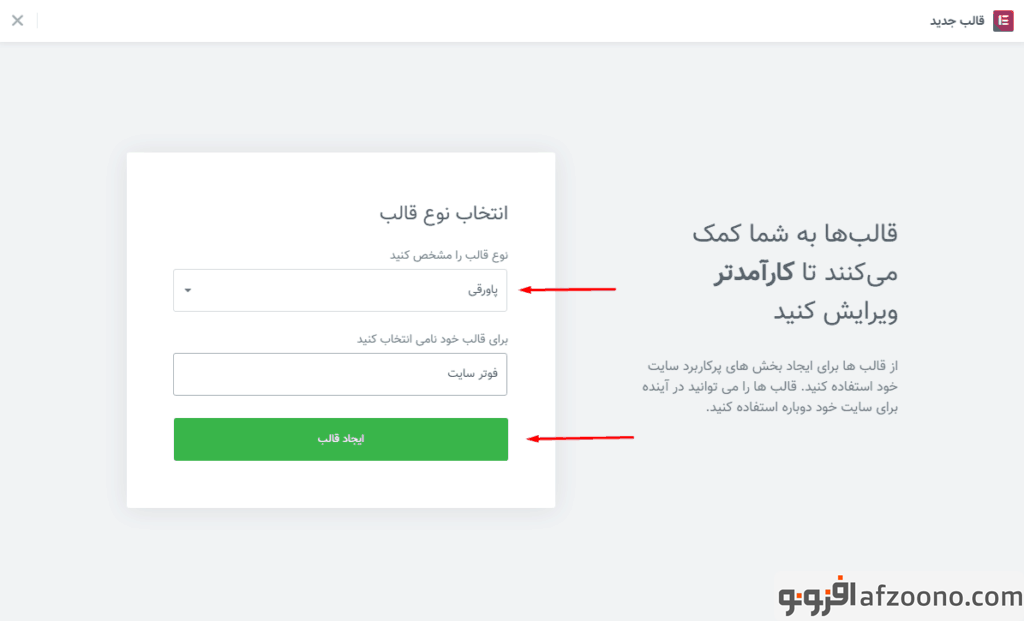
مرحله 2: در پنجره جدید “نوع قالب” را روی “پاورقی” قرار میدهیم، یک اسم مینویسیم و در انتها دکمه “ایجاد قالب” را میزنیم تا به صفحه طراحی منتقل شویم.

قالب های آماده المنتور
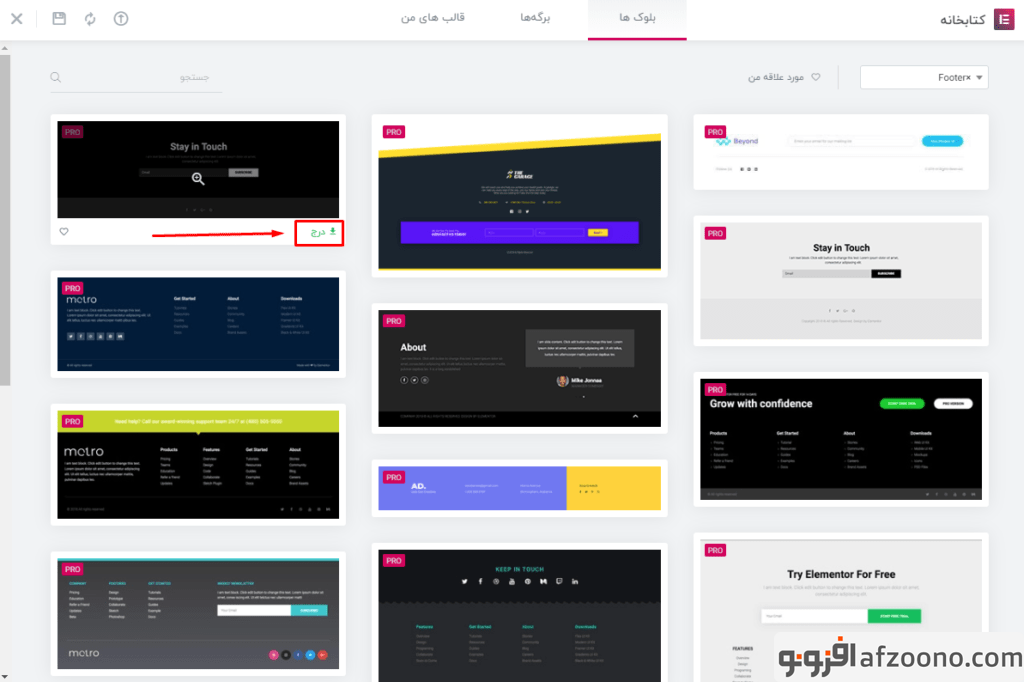
مرحله 3: بعد از کلیک روی دکمه “ایجاد قالب”، میتوان از “کتابخانه قالب های آماده المنتور” استفاده کرد و یا پنجره را بسته و از صفر شروع به طراحی کنیم. برای انتخاب هر کدام از فوتر ها، بر روی دکمه “درج” کلیک میکنیم تا در صفحه ما درون ریزی شود.

مرحله 4: پس از درج قالب، نوبت ویرایش اطلاعات است. در اینجا میتوانیم از میان تمام ویجت هایی که در طراحی صفحه استفاده می شود انتخاب کنیم. شمال قابلیت استایل دهی به متن و تایپوگرافی نیز می شود.

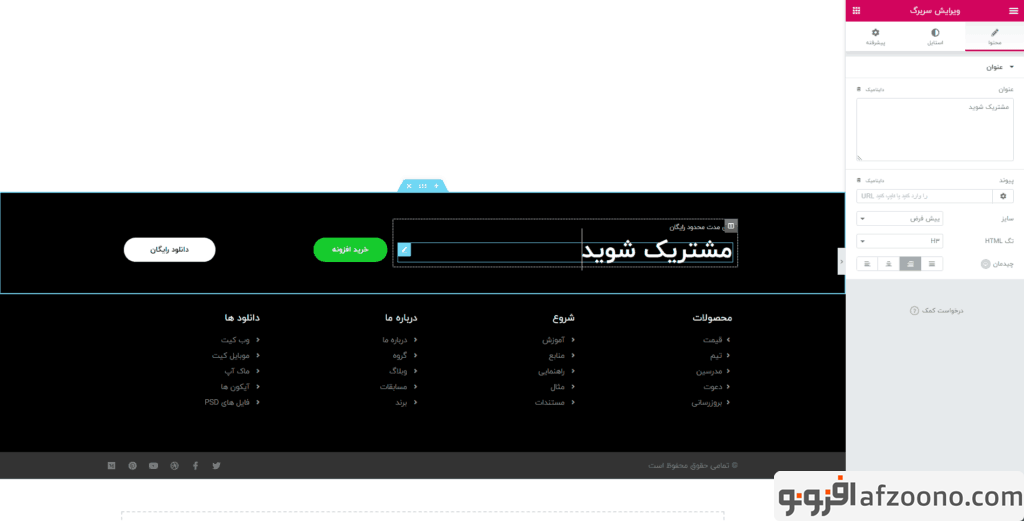
مرحله 5: حالا تمامی ویجت ها و ویژگی هایی را که میخواهیم به فوتر اضافه شوند در صفحه قرار میدهیم و در انتها دکمه “انتشار” سبز رنگ در پایین صفحه را میزنیم.
قرار دادن فوتر برای کل سایت
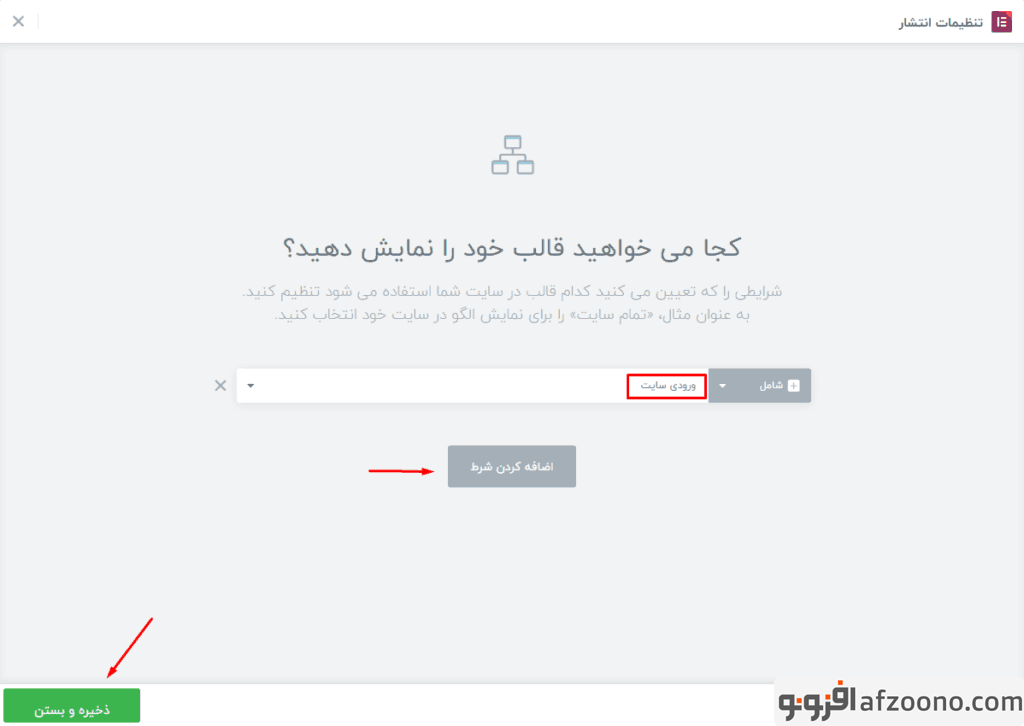
مرحله آخر: در پنجره باز شده “تنظیمات انتشار” را مشاهده می کنید. روی دکمه “اضافه کردن شرط” کلیک میکنیم، روی گزینه ورودی سایت قرار داده و دکمه ذخیره و بستن را میزنیم.

بعد از اینکه دکمه ذخیره و بستن را میزنیم، فوتر ساخته شده به عنوان فوتر پیش فرض سایت شما قرار خواهد گرفت. اگر از قالبی که دارای فوتر است استفاده می کنید، با این روش فوتری که با المنتور طراحی کرده اید جایگزین فوتر قالب می شود.
ممنون که تا پایان همراه بودید. خوشحال میشویم نظرات و پرسش های خودتون رو با ما در میان بگذارید.