برای مشاهده سایر مقالات آموزشی ما اینجا کلیک کنید
در این مقاله ما قصد داریم راهکارهایی را ارائه دهیم که اگر سایت خود را با استفاده از المنتور طراحی کردید سرعت آن را تا چندین برابر افزایش دهید، این راهکار به صورت عملی است و شما بدون اینکه به کد نویسی مسلط باشید میتوانید سرعت سایت خود را افزایش دهید. با ما همراه باشید
استفاده از قالب های آماده
با استفاده کردن از قالب های آماده شما میتوانید بدون طراحی صفحه از ابتدا ایده های خودتان را پیاده نمایید. کتابخانه المنتور یک منبع عالی برای قالب های حرفه ای طراحی شده است. شما قادرید به آسانی از این قالب ها برای طراحی صفحات وب سایت خود استفاده کنید. اگر نیازی به استفاده از قالب های آماده ندارید و صفحه خودتان را طراحی کرده اید، می توانید از بخش ها یا بلوک های از پیش طراحی شده استفاده کنید. این بلوک ها شامل بخش سربرگ، فوتر، بخش تماس، خدمات، لیست قیمت و … میشوند.
استفاده از کلید های میانبر
همه از اینکه کلید های میانبر سرعت کار با ابزار را افزایش میدهند آگاه هستند. کلید های میانبر در المنتور نیز یک ویژگی جالب است که به وسیله آن میتوان بدون کلیک کردن در صفحه، ابزار یا عملی را انجام دهید. این به معنی سرعت بخشیدن به روند طراحی شماست.
در پایین، لیستی از میانبر هایی را که برای افزایش سرعت کار با المنتور میتوانید استفاده کنید برای شما قرار دادیم:
میانبر های عملیاتی:
| بازگشت | Ctrl / Cmd + Z | هر تغییری که در صفحه ایجاد شده به حالت قبلی بازگردانید |
| عدم بازگشت | Ctrl / Cmd + Shift + Z | هر تغییری که را حذف کرده اید ، بازگردانید |
| کپی | Ctrl / Cmd + C | کپی کردن بخش، ستون و ویجت ها |
| پیست | Ctrl / Cmd + V | پیست کردن بخش، ستون و ویجت ها |
| پیست استایل | Ctrl / Cmd + Shift + V | پیست کردن استایل بخش، ستون و ویجت |
| حذف | Delete | حذف کردن بخش، ستون و ویجت ها |
| تکثیر | Ctrl / Cmd + D | تکثیر بخش، ستون و ویجت های طراحی شده |
| ذخیره | Ctrl / Cmd + S | ذخیره کردن طراحی در تاریخچه |
میانبر های ناوبری:
| پیش نمایش / پنل | Ctrl / Cmd + P | تعویض میان پنل و حالت پیش نمایش |
| ویرایشگر موبایل | Ctrl / Cmd + Shift + M | تعویض میان حالت دسکتاپ، تبلت و موبایل |
| تاریخچه | Ctrl / Cmd + Shift + H | رفتن به پنل تاریخچه |
| ناوبری | Ctrl / Cmd + I | باز کردن ناوبری |
| کتابحانه قالب ها | Ctrl / Cmd + Shift + L | بازکردن کتابخانه قالب های آماده |
| میانبر های کیبورد | Ctrl / Cmd + ? | باز کردن پنجره راهنمای میانبر ها |
| خروج | ESC | باز کردن تنظیمات و رفتن به پیشخوان |
ذخیره بخش ها برای استفاده مجدد
فرض کنید شما یک بخش را به طور عالی طراحی کرده اید و میخواهید همان طرح را در جای دیگری نیز استفاده کنید. در این وضع چه کاری انجام می دهید؟ البته برای اینکه مجدداً بخواهید استفاده کنید نیاز به طراحی دوباره آن نیست بلکه برای این کار کافیست بخش مورد نظر را ذخیره کرده و در بخش های مختلف سایت استفاده کنید.
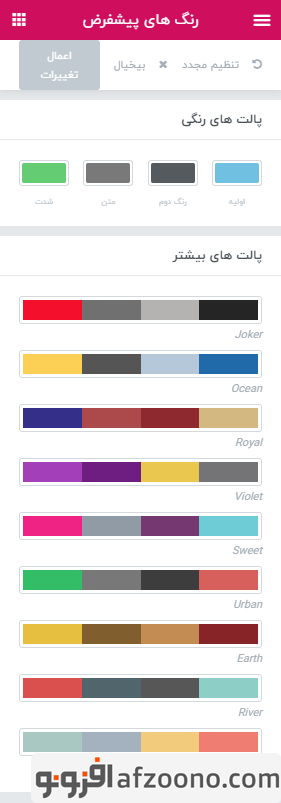
تنظیم پالت رنگی
هنگامی که ما یک صفحه وب سایت را طراحی می کنیم، معمولاً از یک الگوی طراحی خاص استفاده میکنیم که ممکن است این ترکیب رنگ ها به صورت مکرر استفاده شود.
انتخاب رنگ یا وارد کردن کد رنگ شاید زمان زیادی را از ما بگیرد. برای تسهیل این کار المنتور راه حلی را ارائه داده است. شما می توانید رنگ هایی که زیاد استفاده میکنید را در بخش تنظیمات رنگ المنتور وارد کرده و در هنگام طراحی از آن ها استفاده کنید.

استفاده از ویجت های عمومی
برای مثال شما میخواهید یک ویجت مشابه در بخش های مختلف سایت خودتان داشته باشید. این ویجت می تواند دکمه تماس با ما یا هر چیز دیگری باشد. اگر بخواهید به صورت پیش فرض یک تغییر جزئی به ویجت بدهید باید در همه صفحاتی که از این ویجت استفاده کرده اید تغییر را اعمال کنید. طبعاً این کار زمان بسیار زیادی از شما خواهد گرفت.
راه رفع این مشکل، استفاده از ویجت عمومی المنتور می باشد. با استفاده از این ویژگی، یک ویجت عمومی که با حاشیه زرد رنگ نمایش داده می شود یک ویجت که در چندین صفجه استفاده شده را ویرایش می کنید و در تمامی بخش های سایت نیز، نغییرات اعمال می شود.
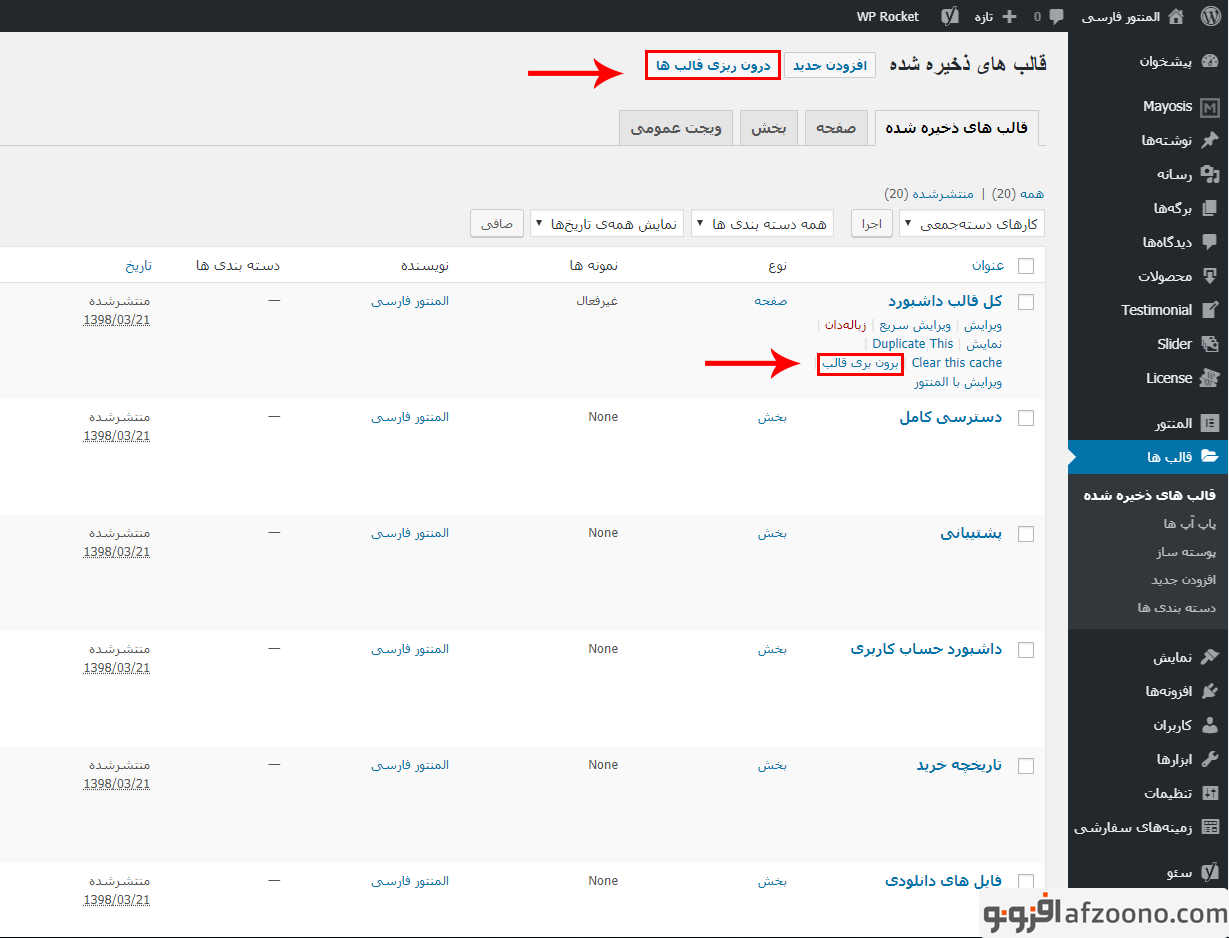
ورودی/خروجی گرفتن از صفحات
دیگر ویژگی المنتور، ورودی/خروجی گرفتن از قالب های طراحی شده است. این ویژگی به شما این امکان را می دهد تا صفحات طراحی شده را با همان فرمت به سایر سایت های طراحی شده انتقال دهید.
برای این کار، به تب قالب ها رفته و سپس روی دکمه برو ریزی کلیک کنید تا هر یک از قالب ها به صورت فایل با فرمت JSON برای شما دانلود شود. به همین صورت می توانید قالب های برون ریزی شده را در سایت دیگر درون ریزی کنید. برای این کار در تب قالب ها، بخش بالایی سایت، دکمه دون ریزی قالب ها را کلیک کرده و فایل با فرمت JSON و یا ZIP را آپلود نمایید.
کاربرد این ویژگی مفید را زمانی متوجه میشویم که یک سایت را در localhost طراحی کرده ایم و می خواهیم به سرور هاست منتقل کنیم. به همین سادگی انتقال تمامی برگه های سایت انجام خواهد شد.

منوی ناوبری در ویرایشگر
یکی از بهترین ویژگی های المنتور برای افزایش سرعت کار، استفاده از منو ناوبری برای رفتن به بخش های طراحی شده است.
پنجره ای کوچک که به شما دسترسی به تمامی بخش ها، ستون و ویجت های اضافه شده به صفحه را میدهد. امکان جابه جا کردن ویجت ها و بخش های مختلف را با کشیدن هر منو به بالا پایین را خواهید داشت.
این ابزار برای صفحات طولانی که دارای تعداد زیادی عناصر با طراح های پیچیده چند لایه هستند بسیار مفید است. همچنین می توانید در قسمت منو ناوبری روی هر بخش یا ویجت کلیک راست کرده و عملیات مورد نظر مانند کپی، پیست و… را انجام دهید.
پیکربندی اولیه المنتور
هنگامی که صفحه ای را طراحی می کنید ممکن است لازم باشد برای هر کدام تنظیمات سایز، فونت و … را وارد کنید. برای اینکه زمان زیادی برای هر بخش نگذارید می توانید از بخش تنظیمات عمومی، اطلاعات پیش فرض را وارد کنید و دیگر نیاز به تنظیم مجدد نداشته باشید.

استفاده از جستجوگر المنتور
برخی اوقات هنگامی که چندین صفحه را طراحی می کنید و می خواهید به صفحه طراحی شده دیگری بروید باید به پیشخوان رفته و در قسمت برگه دنبال صفحه مورد نظر بگردید. با استفاده از جستجوگر المنتور تنها کافیست نام برگه را بزنید تا به صفحه ویرایش آن برگه بروید.
برای دسترسی به جستجوگر المنتور با فشردن کلید میانبر Cmd/Ctrl + E روی کیبورد می توانید به این سرویس دسترسی پیدا کنید.
استفاده از افزودنی های المنتور
دیگر راه افزایش سرعت شما در استفاده از المنتور، استفاده از افزونه های جانبی برای سفارشی سازی صفحات خود است. می توانید ده ها افزونه با ویژگی های کاربردی و عالی برای افزایش سرعت در طراحی المنتور را از سایت ما دانلود کنید.
جهت دانلود آخرین نسخه المنتور پرو فارسی به همراه لایسنس اختصاصی میتوانید اینجا کلیک کنید