یکی از دغدغه هایی که اکثر کسانی که از افزونه فروشگاه ساز ووکامرس استفاده می کنند این است که چگونه می توانند فروشگاه محصولات خود را سفارشی سازی کنند یا در طراحی صفحات محصولات تغییراتی بصورت دلخواه ایجاد کنند.افرادی که از قالب های ساده استفاده می کنند گزینه های سفارشی بسیار اندکی در اختیار کاربران قرار می دهد.
همچنین قالب هایی هم که گزینه های زیادی برای سفارشی سازی در اختیار کاربران قرار می دهند از حجم بسیار بالاتری نسبت به قالب های ساده برخوردار هستند و سنگین تر می باشند.
در این آموزش قصد داریم با استفاده از افزونه المنتور پرو صفحه محصول تکی را طراحی کنیم. تا آخر این مقاله همراه ما باشید تا نحوه ساخت فروشگاه محصولات ووکامرس با المنتور را در عرض چند دقیقه یاد بگیرید.
ابتدا به 2 افزونه نیازداریم:
فروشگاه ساز ووکامرس
افزونه المنتور پرو
طراحی صفحه محصولات ووکامرس با المنتور
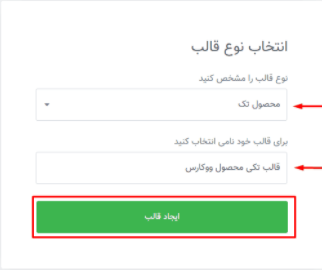
به پیشخوان وردپرس بروید و از تب قالب ها، افزودن جدید رو بزنید. در پنجره باز شده نوع قالب را روی محصول تک قرار بدید.سپس یک نام برای این قالب انتخاب کرده و دکمه ایجاد قالب را بزنید.

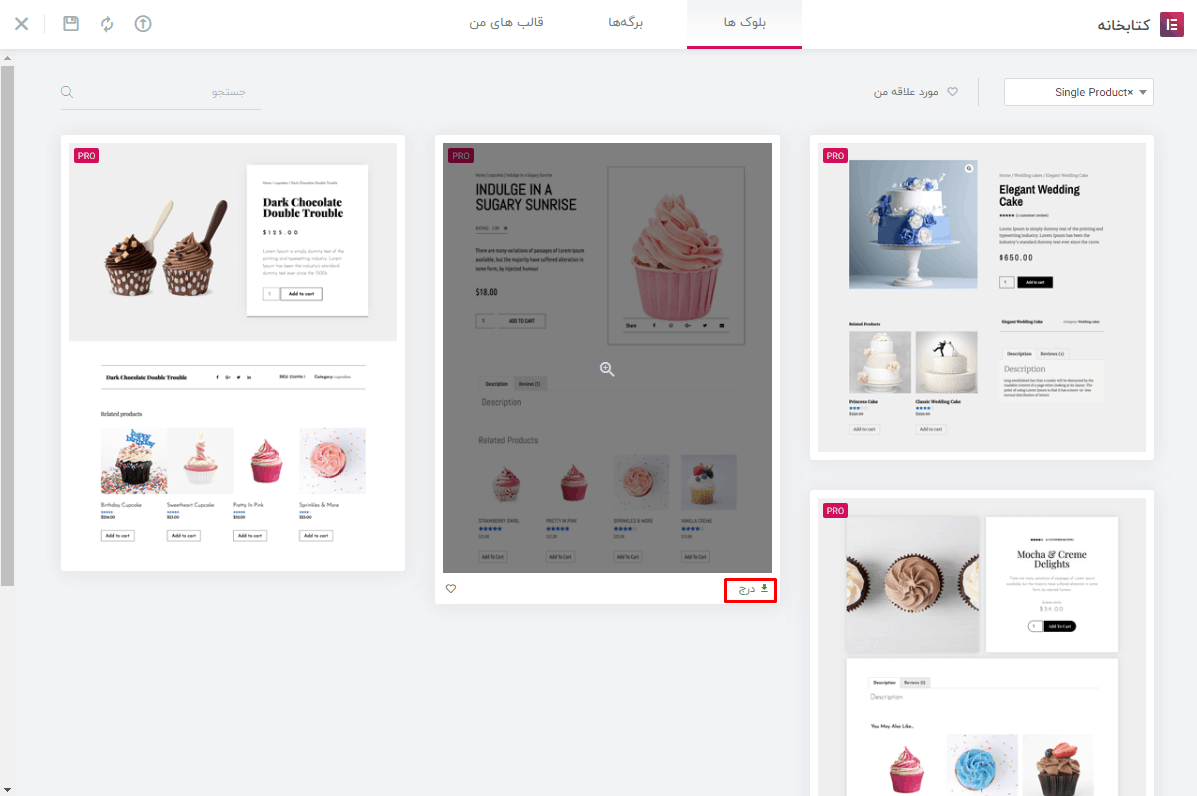
بعد از کلیک روی دکمه ایجاد قالب، در صفحه جدید کتابخانه آماده المنتور باز شده و می توانید از قالب های از پیش طراحی شده استفاده کنید. اگر وقت کافی برای طراحی ندارید، می توانید از این نمونه های آماده استفاده کنید.

معرفی ویجت های ووکامرس در المنتور
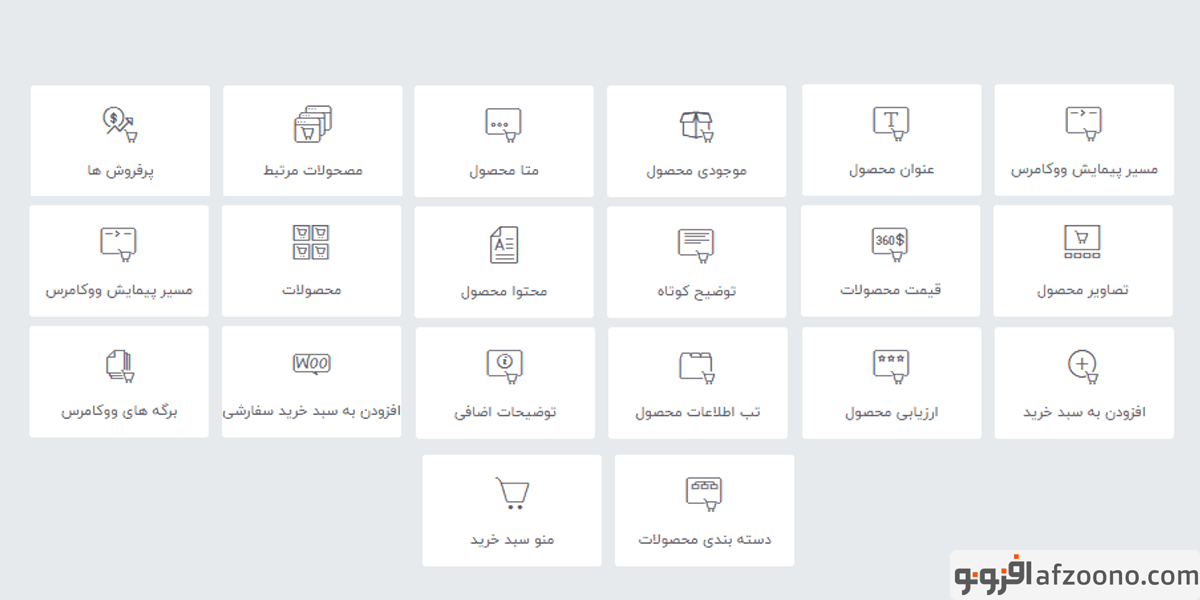
در تصویر زیر ویجت هایی که المنتور برای طراحی صفحات محصولات ووکامرس در اختیارتان قرار می دهد را برای شما به نمایش گزاشتیم و کارایی این ویجت ها را برای شما توضیح داده ایم.

1-مسیر پیمایش ووکامرس:در این ویجت مسیر سایت (breadcrumb) و محلی که کاربر در آن صفحه قرار دارد را نمایش میدهد
2-عنوان محصول: همانطور که از نامش پیداس، نام محصول را در صفحه محصول نمایش میدهد
3-موجودی محصول: نمایش تعداد موجودی محصول در انبار
4-متا محصول: نمایش دسته بندی و جزئیات محصول
5-محصولات مرتبط: نمایش محصولات مرتبط با یک محصول ووکامرس که انتخاب کرده اید
6-پرفروش ها: نمایش پرفروش ترین محصولات سایت
7-تصاویر محصول: نمایش تصویر اصلی محصول به همراه تصاویر گالری
8-قیمت محصول: نمایش داینامیکی قیمت محصول
9-توضیح کوتاه: نمایش توضیحات کوتاه هر محصول
10-محصولات: نمایش محصولات از دسته های مختلف : آخرین محصولات – پرفروش ترین ها – برجسته ها یا انتخاب دستی با امکان انتخاب از دسته بندی خاص
11-افزودن به سبد خرید: اضافه کردن دکمه اضافه به سبد به همراه نمایش تعداد انتخاب
12-ارزیابی محصول: نمایش تب نظرات و بررسی محصول
13-توضیحات اضافی: اضافه کردن دکمه اطلاعات بیشتر در صفحه محصول
14-افزودن به سبد خرید سفارشی: افزودن دکمه اضافه به سبد برای یک محصول خاص و قرار دادن در هر صفحه ای مانند پاپ آپ
15-برگه های سفارشی: نمایش برگه های پرداخت، تسویه حساب، پیگیری سفارش و حساب من
16-دسته بندی محصولات: نمایش دسته بندی محصولات با امکان فیلتر کردن
17-منو سبد خرید: نمایش منو سبد خرید برای قرا دادن در سربرگ سایت
قرار دادن صفحه محصول تکی به عنوان پیش فرض
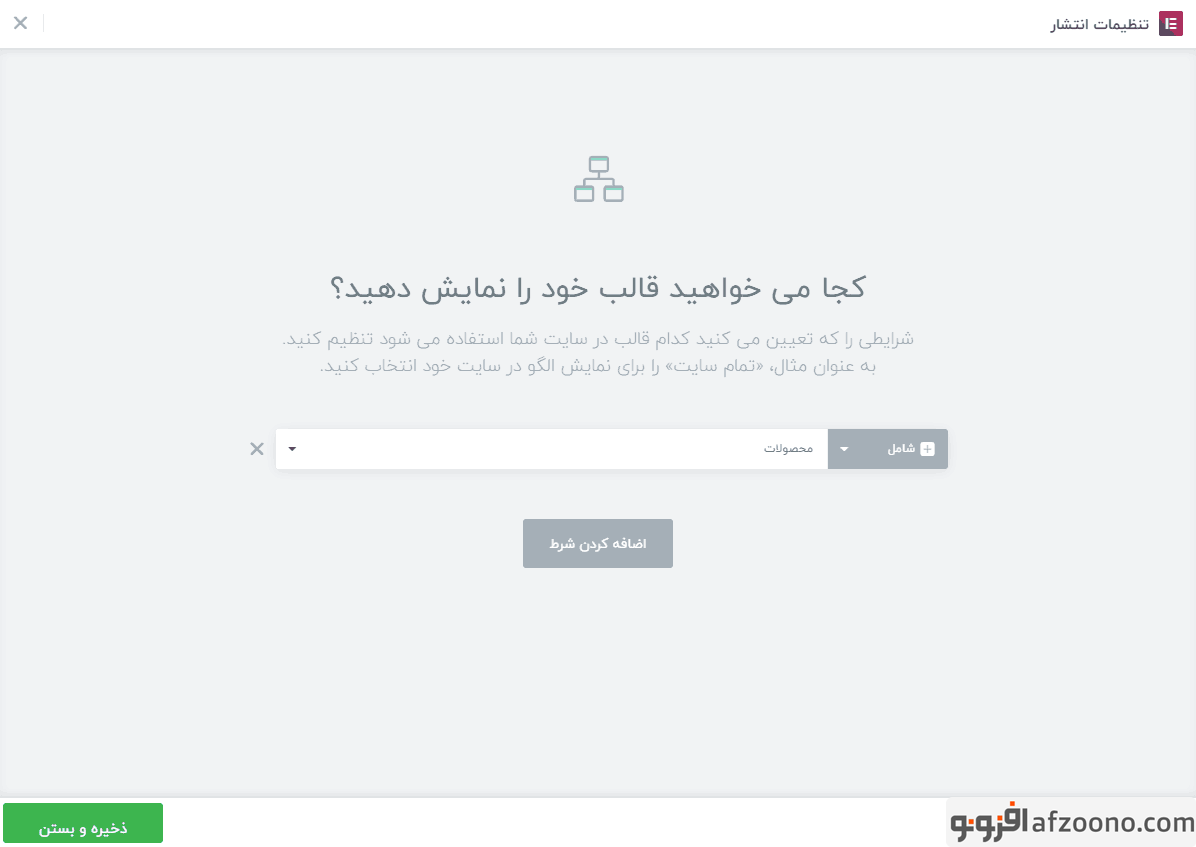
بعد از اینکه صفحه محصول تکی را با استفاده از ویجت های المنتور طراحی کردید، در آخر باید شرایط نمایش را انتخاب کنید. بعد از کلیک بر روی دکمه انتشار پنجره تنظیمات انتشار نمایان می شود.
برای نمایش صفحه طراحی شده در صفحه محصول تکی باید روی گزینه محصولات قرار دهید گزینه های قابل انتخاب دیگر شامل : دسته ها، برچسب و بر اساس نویسنده محصول می باشد.
در انتخاب گزینه دسته ها می توانید صفحه طراحی شده را فقط برای همان دسته نمایش دهید.
به این صورت میتوانید برای محصولات با دسته و برچسب های مختلف طراحی مختلفی داشته باشید.

همچنین با انتخاب گزینه اضافه کردن شرط میتوانید شروط دیگری برای نمایش این طرح داشته باشید. گزینه های دیگری که با اضافه کردن شرط در اختیار خواهید داشت گزینه به جز خواهد بود. با انتخاب این گزینه می توانید صفحه طراحی شده را در دسته ها ، برچسب ها و… نمایش ندهید.
پس از اتمام طراحی فراموش نکنید که روی دکمه ذخیره کلیک کنید.پس از فشردن ذخیره صفحه ای را که طراحی کردید جایگزین صفحه پیش فرض قالب می شود.