برای مشاهده سایر مقالات آموزشی ما اینجا کلیک کنید
جهت دانلود آخرین نسخه المنتور پرو فارسی به همراه لایسنس اختصاصی اینجا کلیک کنید
همانطور که میدانید جداول قیمت نقش مهمی در به فروش رساندن دوره ها، بسته ها یا پکیج ها در سایت ایفا می کنند؛ این جداول به کاربران کمک می کنند تا ویژگی های مختلف محصولات ارائه شده را با یکدیگر مقایسه کرده و هنگام خرید تصمیم گیری بهتری داشته باشند.
با استفاده از ویجت جدول قیمت المنتور، شما می توانید جداول مفید و تاثیر گذاری طراحی کنید که ویژگی های هیجان انگیز و اطلاعات مناسبی را در اختیار مشتری قرار میدهد.
ما در این مقاله سعی داریم به صورت گام به گام مراحل ایجاد یک جدول قیمت را با استفاده از صفحه ساز المنتور به شما نشان دهیم. با ما همراه باشید
افزودن ویجت جدول قیمت به برگه
برای ایجاد جدول قیمت با المنتور ابتدا باید به داشبورد وردپرس رفته و برگه ای را که میخواهید ویجت جدول قیمت به آن اضافه شود انتخاب کنید و روی دکمه ویرایش با المنتور کلیک کنید.
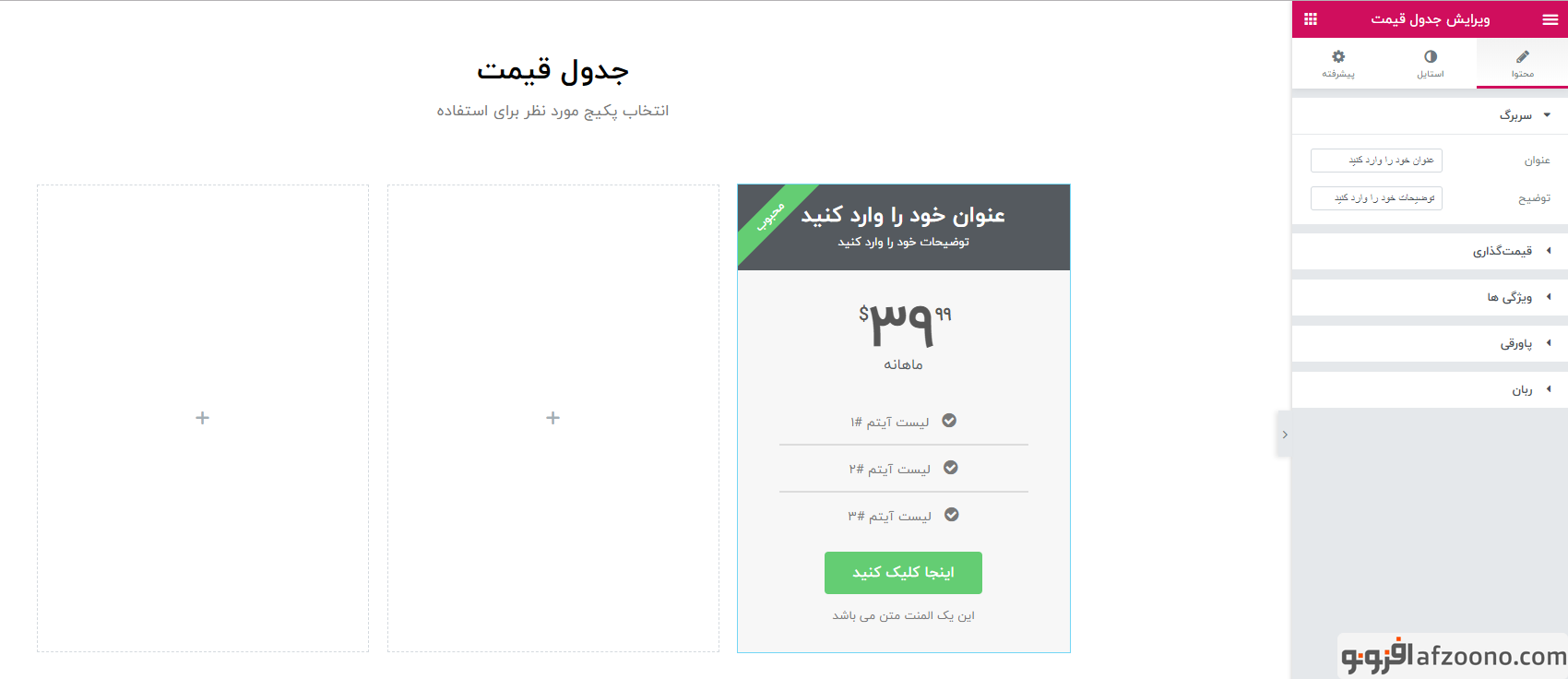
حالا میتوانید از بخش ویجت های المنتور ویجت جدول قیمت المنتور را کشیده و در برگه مورد نظر رها کنید.

سفارشی سازی محتوای جدول قیمت
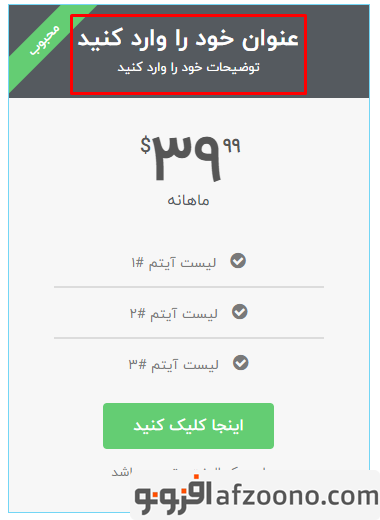
در این بخش، عنوان جدول و زیر نویس را قرار دهید.

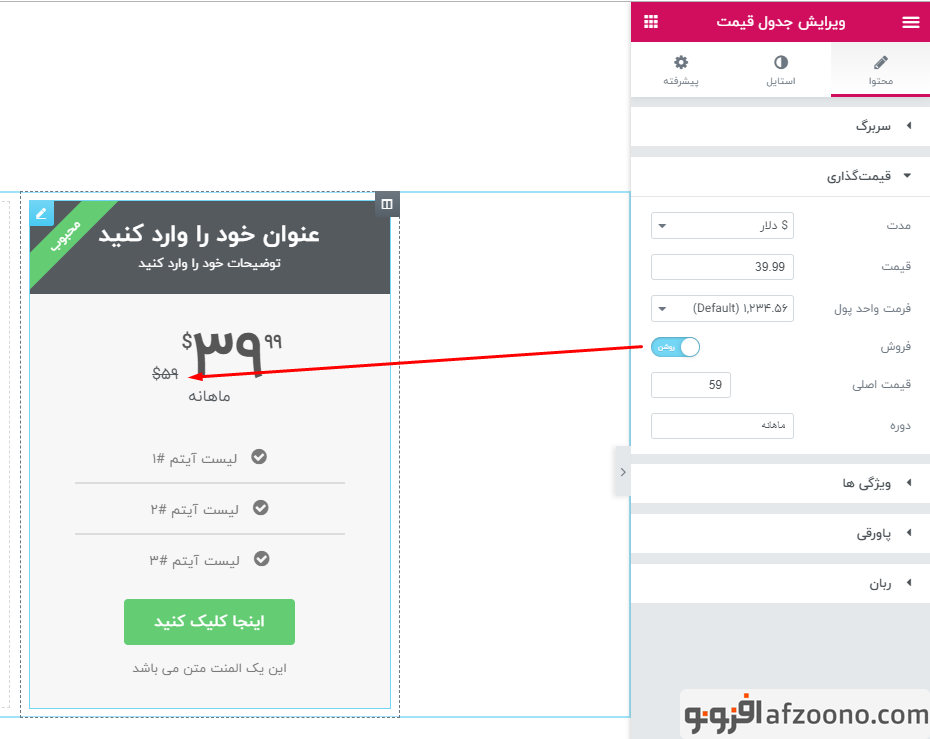
در این بخش شما می توانید واحد پولی و قیمت هر پکیج را تعیین کنید. همچنین می توانید با زدن دکمه تخفیف یا فروش، قیمت تخفیف خورده محصول را نیز به نمایش بگذارید.

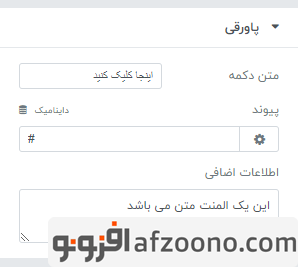
در این بخش، میتوانید عنوان دکمه، لینک دکمه خرید و همچنین اطلاعات اضافی زیر دکمه را ویرایش کنید.

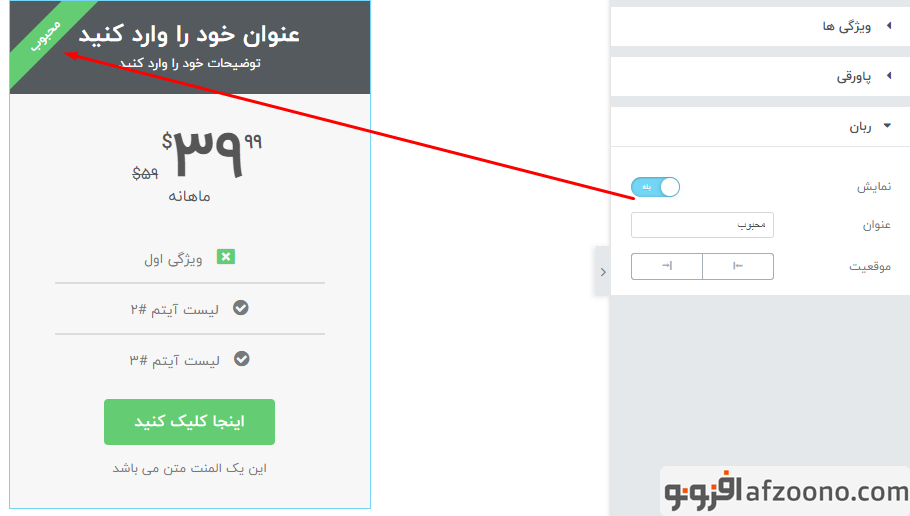
ربان یک متن برجسته روی پکیج مورد نظر قرار میگیرد تا بسته هایلایت شده و جلوه بیشتری نسبت به بقیه داشته باشید. در این بخش برای نمایش دادن یا مخفی کردن ربان، میتوانید دکمه ربان را فعال یا غیر فعال کنید. با فعال کردن آن، بخش عنوان و موقعیت ظاهر شده و می توانید استفاده کنید.

تب استایل جدول قیمت المنتور
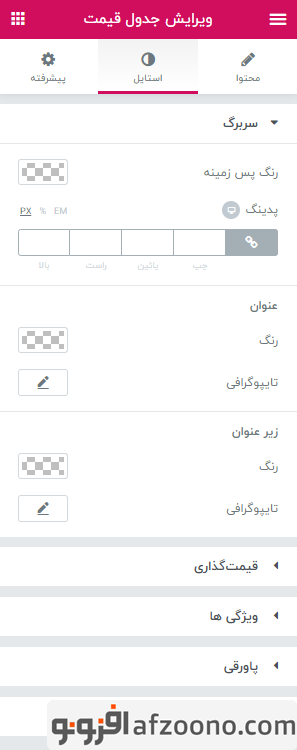
بعد از تنظیم محتویات جدول قیمت، می توانید تب به استایل رفته تا تمامی تنظیمات ظاهری ویجت را مشاهده کنید. در اینجا بسیاری گزینه برای استفاده و سفارشی سازی ویجت وجود دارد.

در این بخش تمامی قسمت هایی که طراحی کرده اید از جمله عمومی، قیمت گذاری، ویژگی ها، پاروقی و ربان را می توانید سفارشی سازی کنید.
ممنون که تا پایان با ما بودید؛ حتما نظرات و سوالات خود را با ما در میان بگذارید.