برای مشاهده سایر مقالات آموزشی ما اینجا کلیک کنید
جهت دانلود آخرین نسخه المنتور پرو فارسی به همراه لایسنس اختصاصی اینجا کلیک کنید
احتمالا در بسیاری از سایت ها بعد از ورود به حساب کاربری، یک منو کاربری مشاهده کرده اید که دسترسی شما را به اجزای مختلف سایت تسهیل میکند؛ این منو میتواند اطلاعات کاربری و لینک های دسترسی سریع به قسمت های مختلف داشبورد را برای شما فراهم آورد.
ما در این مقاله قصد داریم طراحی منو کاربری را با استفاده از صفحه ساز المنتور به صورت تصویری و مرحله به مرحله به شما دوستان آموزش دهیم؛ با ما همراه باشید.
برای اجرای این آموزش به افزونه های زیر نیاز داریم:
جهت دانلود دیگر افزونه های المنتور کلیک کنید
طراحی منو کاربری در سربرگ
مراحل ویرایش سربرگ طراحی شده با المنتور
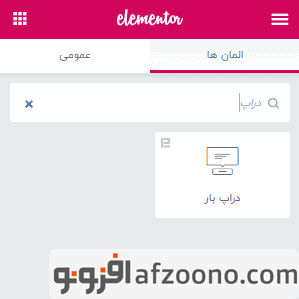
نخست به سربرگ سایت رفته و دکمه ویرایش با المنتور را میزنیم؛ سپس از بین ویجت های المنتور، ویجت “دراپ بار” را می یابیم که بعد از نصب افزونه Element Pack اضافه خواهد شد. (مشابه تصویر)

سپس این ویجت را در جایگاه مورد نظر در سربرگ قرار میدهیم.
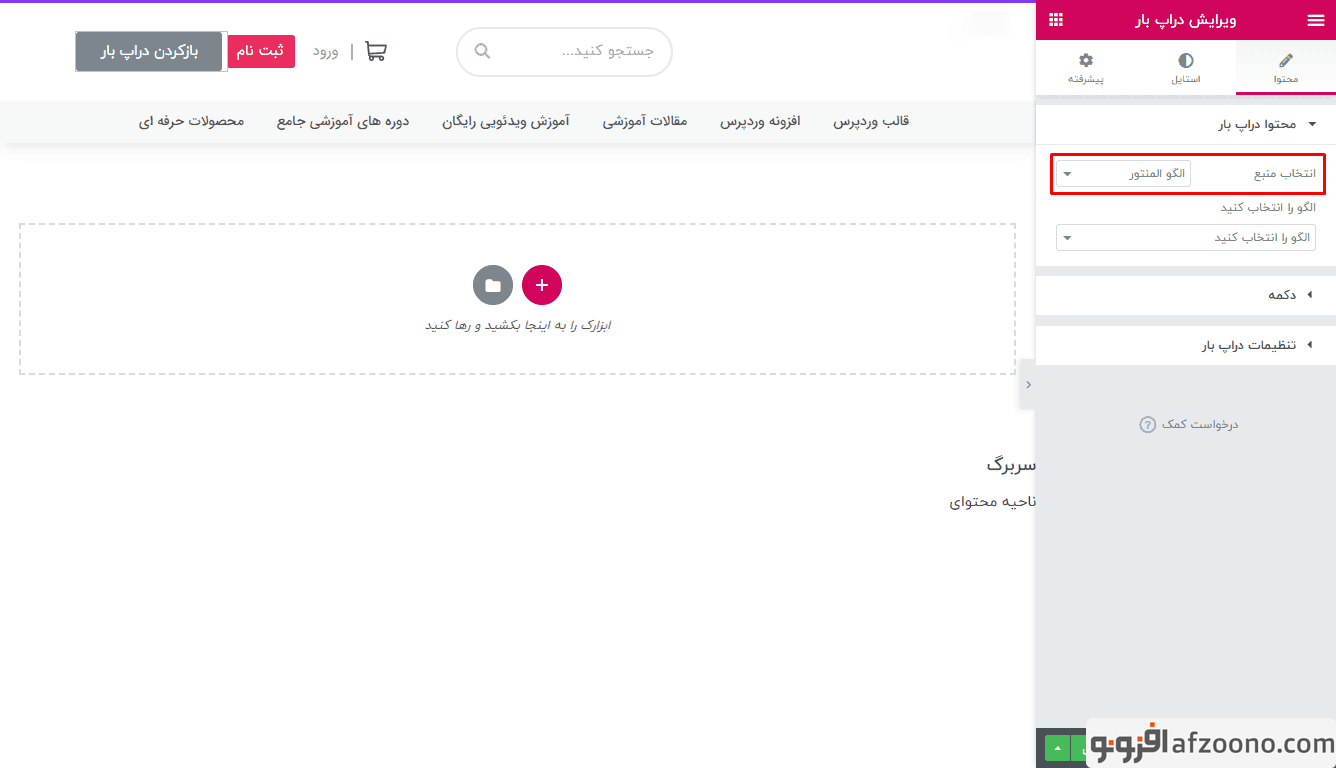
روی ویجت دراپ بار کلیک کرده و گزینه “انتخاب منبع” را روی الگو المنتور قرار میدهیم.

تا اینجای کار سربرگ را ذخیره میکنیم تا در ادامه، محتوای داخلی این منو کاربری را توسط المنتور طراحی کرده و از طریق این ویجت فراخوانی کنیم.
طراحی محتوای داخلی منو کاربری
ایجاد قالب جدید
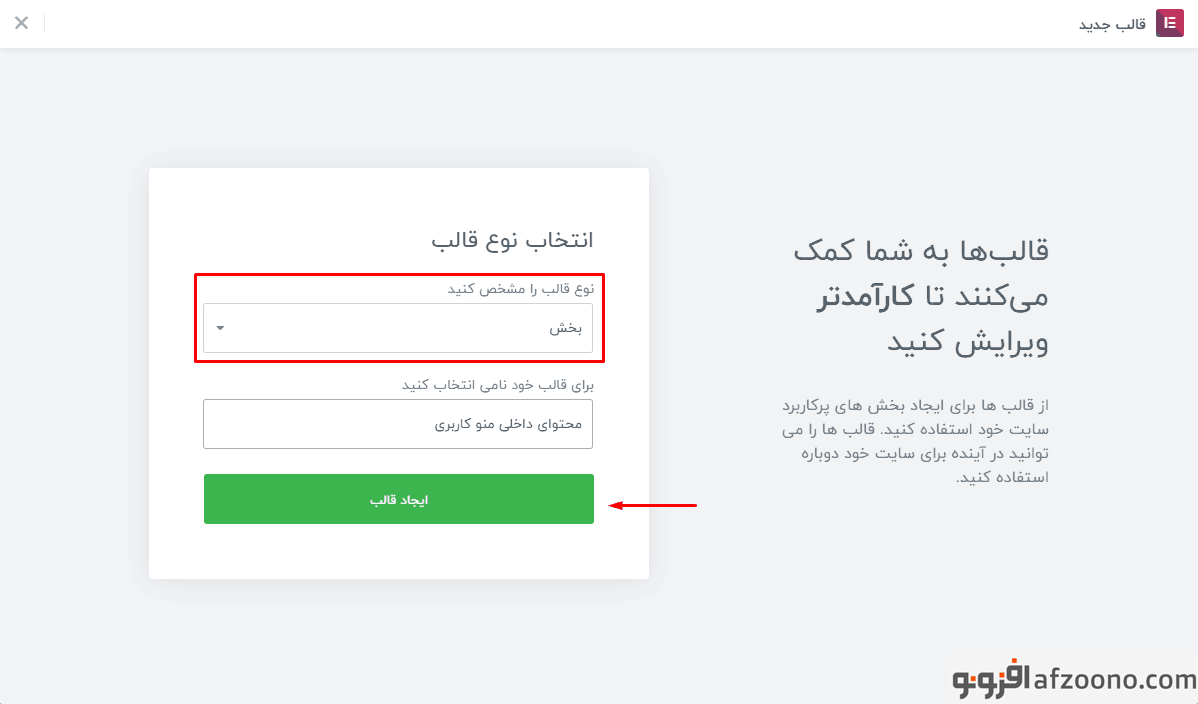
به پیشخوان وردپرس میرویم و از آنجا تب قالب ها و سپس “افزودن جدید” را میزنیم؛ در پنجره باز شده، نوع قالب را روی گزینه بخش قرار داده و بعد از انتخاب یک نام دکمه ایجاد قالب را بزنید.

طراحی محتوای داخلی
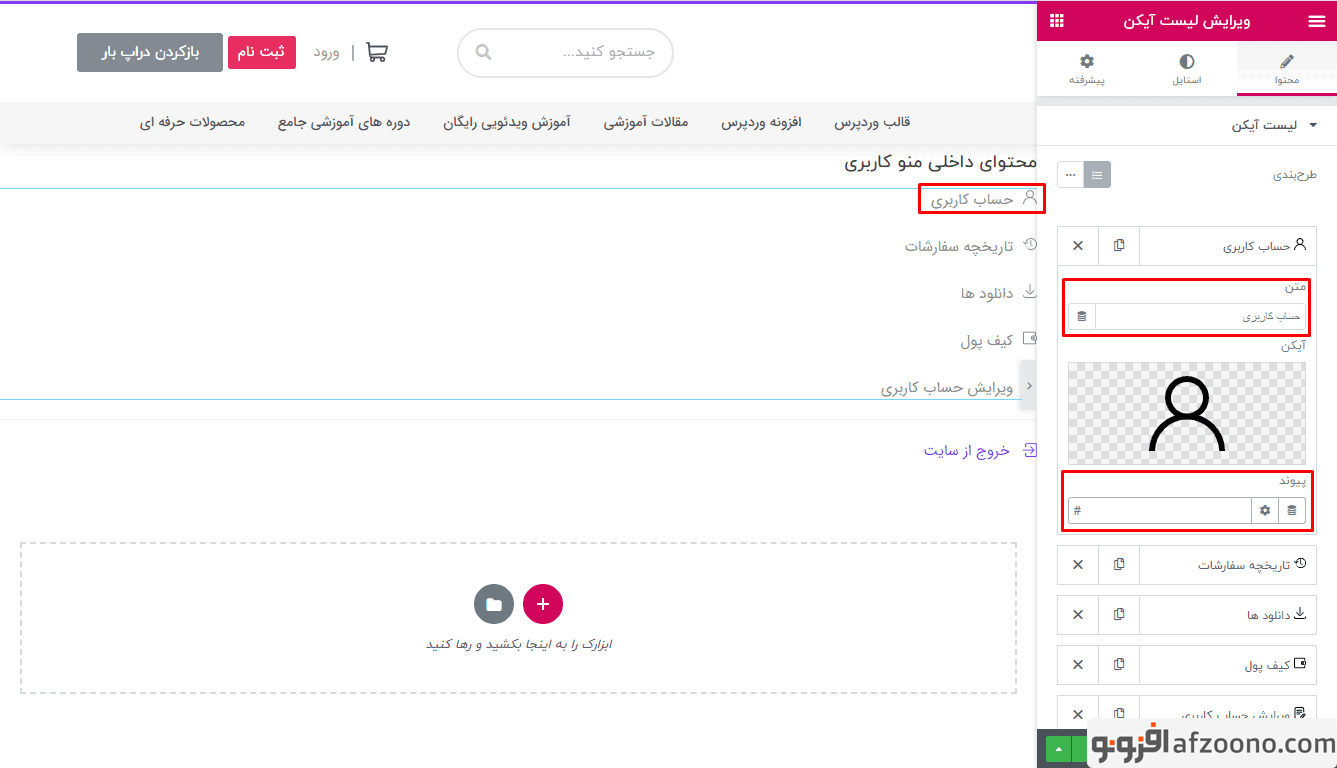
در اینجا بدون هیچ تغییری در ظاهر صفحه، محتوای داخلی منوی کاربری را طراحی می کنیم؛ می توان از هر ویجتی در این قسمت استفاده کرد. ما جهت نمایش لینک های حساب کاربری از ویجت “لیست آیکون” استفاده کرده ایم. تعداد منو هایی که نیاز دارید در این منو کاربری نمایش داده شود را اضافه کنید؛ در قسمت پیوند به هر کدام، لینک صفحه مورد نظر را داده و دکمه انتشار را بزنید.

قرار دادن محتوای منو در سربرگ
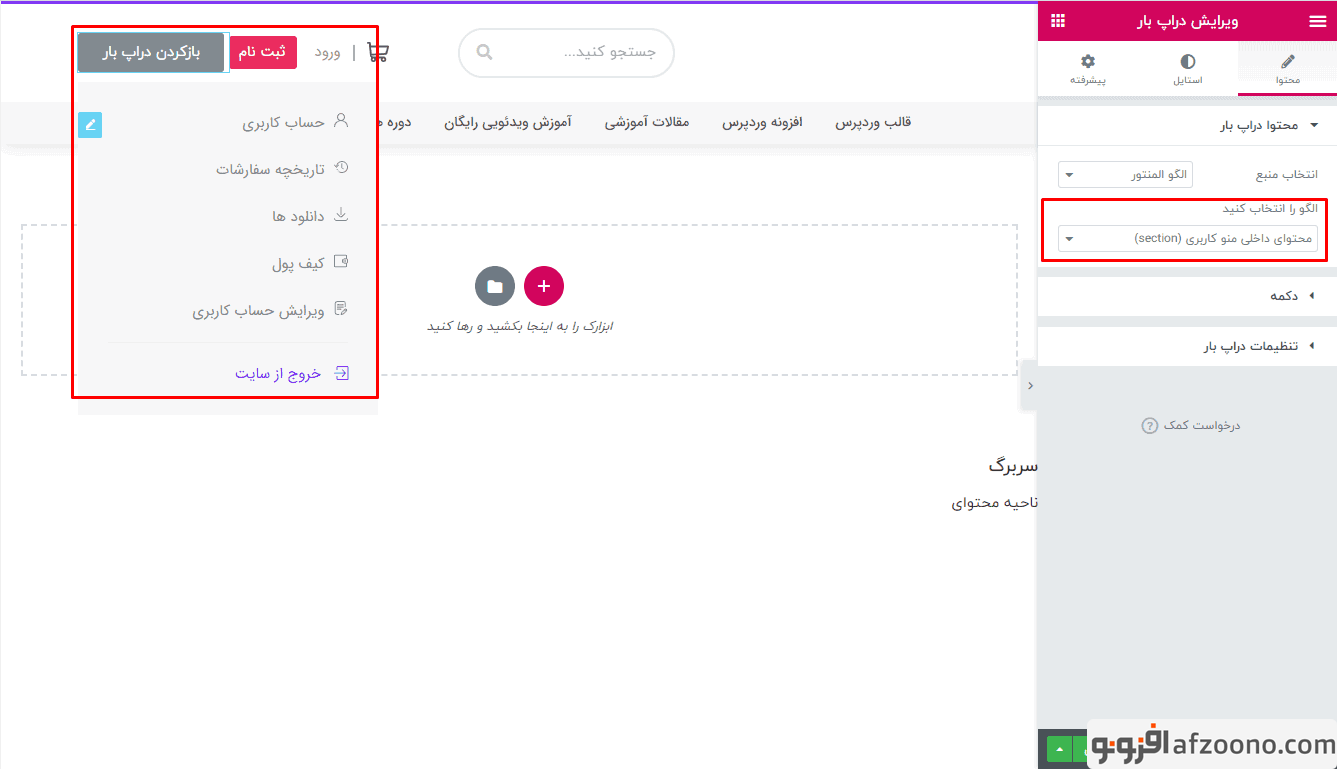
اکنون میباست به سربرگ خود بازگشته و این الگو را به ویجت دراپ بار اختصاص دهید؛ از قسمت انتخاب الگو، قالبی که الان طراحی کردید را انتخاب کنید. حالا بر روی ویجت دراپ بار میرویم و اگر منو باز شد تا اینجای کار را به درستی پیش رفته ایم.

سفارشی سازی دکمه منو
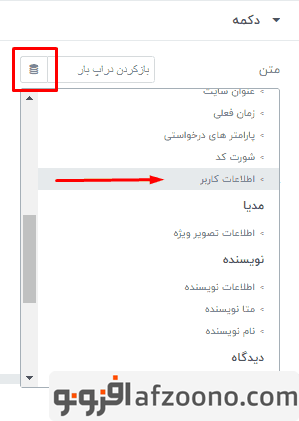
بعد از قرار دادن الگو، حالا باید دکمه منو کاربری را سفارشی سازی کنیم. در اینجا قصد داریم زمانی که کاربر وارد شده است، نام نمایشی کاربر را نشان دهیم. روی ویجت کلیک کنید، در تب دکمه، قسمت متن آیکون “تگ های داینامیک” را بزنید
سپس از بین لیست، گزینه “اطلاعات کاربر” را انتخاب نمایید.

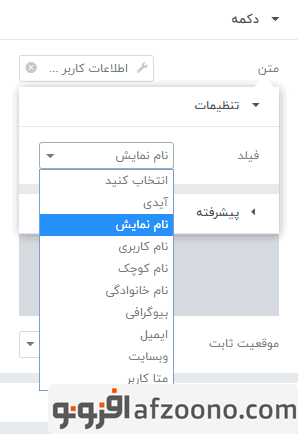
روی آیکون آچار کلیک کرده تا منو تنظیمات باز شود، در ادامه روی گزینه “نام نمایش” کلیک میکنیم.

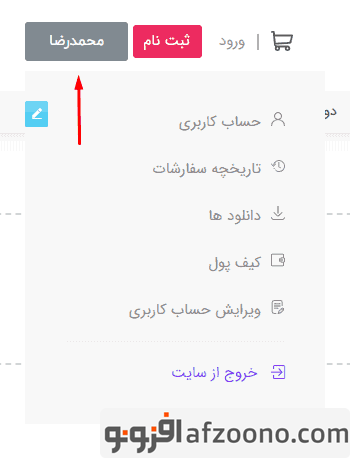
بعد از انجام مراحل بالا، متن دکمه منو به نام کاربر تغییر پیدا می کند؛ همچنین می توانید از تب استایل، رنگ دکمه را سفارشی سازی کنید.

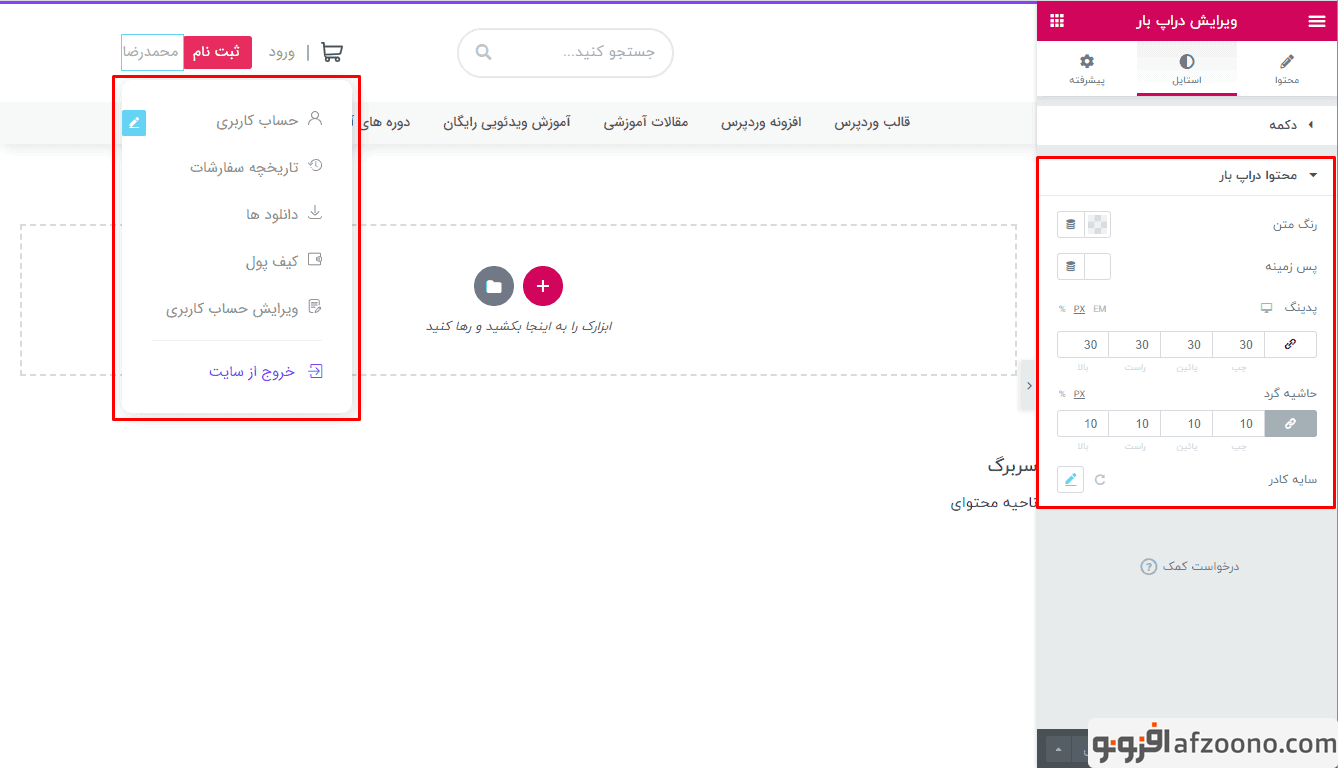
برای تغییر استایل محتوای منو از تب استایل، بخش محتوا دراپ بار، می توانیم تغییرات ظاهری محتوای منو را سفارشی سازی کنیم

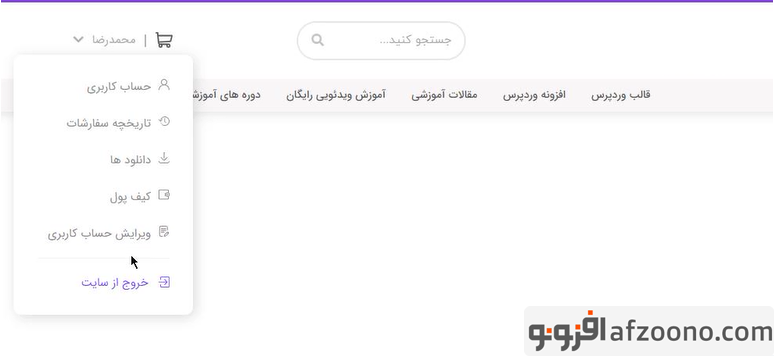
نهایتاً با انجام مراحل بالا، منوی کاربر به شکل زیر نمایش داده خواهد شد:

ممنون که تا پایان همراه بودید؛ سوالات و نظرات خود را حتما با ما در میان بگذارید.